Создание простейшего чата с клиентом на консольном C# и с сервером на Node.js/socket.io/JavaScript. Бонус - WPF-клиент
Бонус - клиент на WPF: WpfChatBySocketIoClientDotNet.zip (14.6 КБ) (файл server.js лежит в папке Server)
Далее описан консольный проект на C# (клиент) и сервер на Node.js/socket.io/JavaScript.
Создаём пустую папку для сервера. Заходим в папку через консоль. Вводим команды:
npm init -y
npm i socket.io shortid
Создаём файл socket.js и копируем в него код, я написал комментарии к каждой строке:
// Подключаем нужные библиотеки
var io = require('socket.io')(process.env.PORT || 1337);
var shortid = require('shortid');
// Выводим сообщение, что клиент запущен
console.log('server started');
// Это функция вызывается, как только подключается клиент
io.on('connection', function (socket) {
// Генерируем ID для подсоединившегося клиента, т.е. для текущего
var thisClientId = shortid.generate();
// Выводим ID текущего клиента
console.log('client connected, broadcasting spawn, id: ', thisClientId);
// Отправляем сообщение всем клиентам
socket.broadcast.emit(thisClientId + ' is connected');
// Принимаем сообщение и отсылаем остальным клиентам
socket.on('message', function (data) {
// Выводим принятое сообщение в консоль
console.log('from server: ' + data);
// Пересылаем принятое сообщение остальным клиентам
socket.broadcast.emit('message', data + '(from id/' + thisClientId + ')');
});
// Выводим сообщение, что клиент отсоединился
socket.on('disconnect', function () {
console.log('client disconnected');
});
});
Запускаем сервер командой: npm server.js
Создаём консольный проект на C#. Ставим через NuGet: SocketIoClientDotNet. Внимание! Сначала нужно поставить пакет с зависимостями, а потом сам SocketIoClientDotNet. Иначе выдаёт ошибку при установке.
Копируем код в Program.cs:
using System;
namespace ConsoleChatBySocketIoClientDotNet
{
class Program
{
static void Main(string[] args)
{
// Создаём сокет
var socket = Quobject.SocketIoClientDotNet.Client.IO.Socket("http://localhost:1337");
// Принимаем сообщение и выводим на экран
socket.On("message", (data) =>
{
// Переходим на новую строку
Console.WriteLine();
// Выводим принятое сообщение на экран
Console.WriteLine("Ответ: " + data);
// Выводим приглашение ввести сообщение
Console.Write("Введите сообщение: ");
});
while (true)
{
// Выводим приглашение ввести сообщение
Console.Write("Введите сообщение: ");
// Читаем сообщение из консоли
string mess = Console.ReadLine();
// Отправляем сообщение на сервер
socket.Emit("message", mess);
}
}
}
}
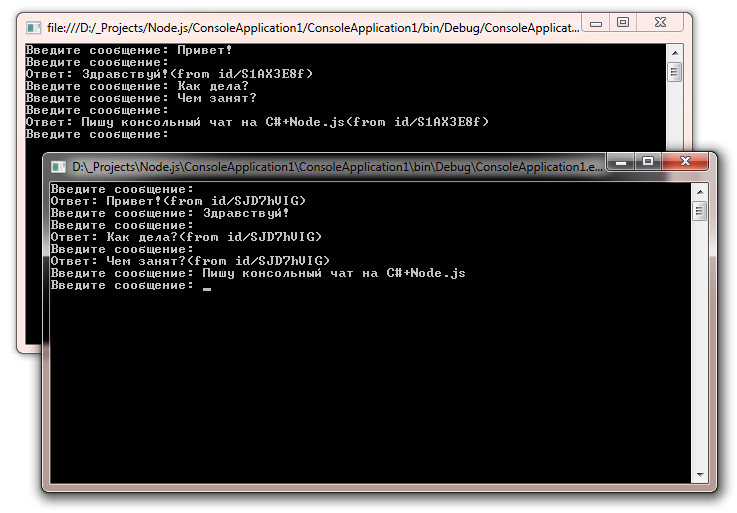
Запускаем проект и чат работает.
Рекомендую развернуть чат на бесплатном хостинге Heroku по официальной инструкции: Getting Started on Heroku with Node.js . Тогда на C#-клиенте нужно изменить адрес с локального на следующий, где указать имя домена, который даётся Heroku во время создания приложения автоматически:
var socket = Quobject.SocketIoClientDotNet.Client.IO.Socket("ws://имя-вашего-приложения.herokuapp.com");
Автор пакета SocketIoClientDotNet написал здесь, что он объявил пакет SocketIoClientDotNet не рекомендуемым к использованию (deprecate), то там же он написал, что будет использовать этот пакет для своих проектов.