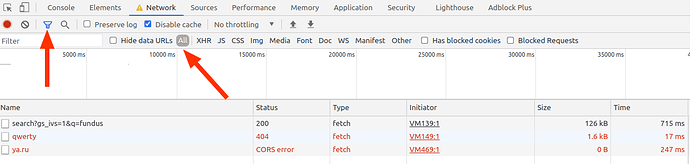
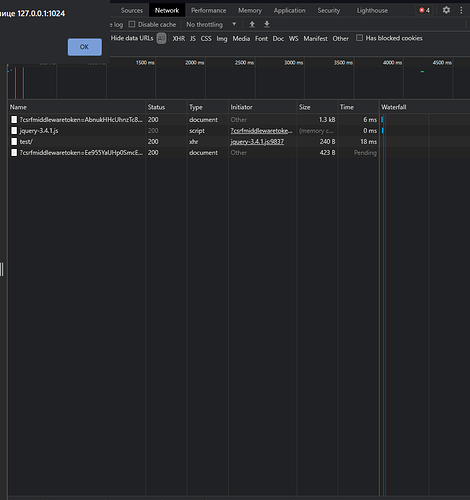
Нмчего там нет, просто на милиссекунды появляется запрос на test/. И это все как-то странно, иногда запросы идет, но функция ничего не возвращает( хотя в консоли все отображается), а иногда вылетает ошибка, о которой писал выше.
То есть в теории на хосте все будет работать нормально?
Если проблема в этом, то да.
Я попробовал сменить версию питона на 3.7.0 (до этого была 3.9.5), ошибка ушла, но теперь появилась ошибка Broken pipe from ('127.0.0.1', 50513), я почитал про нее, и вроде бы это никак не сказывается на работоспособности, но почему-то нет ридеректа, хотя вход происходит.
def log_hand(request):
try:
username = request.POST['username']
password = request.POST['password']
user = authenticate(username=username, password=password)
if user is not None:
if user.is_active:
login(request, user)
return HttpResponseRedirect('/main/')
else:
return JsonResponse({'v': 'no'})
else:
return JsonResponse({'v': 'no'})
except:
return JsonResponse({'v': 'no'})
Это наверно разные случаи.
Вон похожие жалобы, что нет редиректа
python - Broken pipe from ('127.0.0.1', 57124) - Stack Overflow
reactjs - Post request in Django results in broken pipe - Stack Overflow
Хотя конечно может это и не связано с редиректом.
Что в ответе на запрос в DevTools —> Network, код ответа 200 или 302?
Это строка точно вызывается?
Я бы добавил вывод в лог/консоль для отладки.
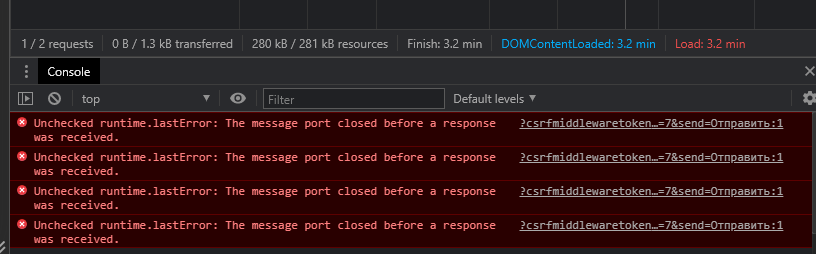
В ответе как обычно ничего.
На строке и происходит ошибка.
А если я в теории попробую переустановить виндовс или поставить линукс, это поможет?)
Смотря что проблему вызывает 
Вообще сейчас модно запускать это всё через Docker, чтоб меньше зависеть от своей ОС и ее настроек.
Типа такого (РНР): Re: Где найти хороший источник по установке и конфигурации LAMP?
Не знаю как это в питоне/джанго делают. Например, на оф. сайте докера есть какой-то пример
Quickstart: Compose and Django | Docker Documentation
Вообщем установил я линукс). Пока ошибок нет, посмотрим, что будет дальше)
Как можно проверять в js, есть ли в запросе какая-то информация. То есть у меня есть форма, которая отправляет запрос на url, а там, если юзер есть то происходит вход и ридерект, а если нет, то возврашается JsonResponse, и как можно сделать js функцию, которая обрабатывает это и говорит, что пароль неправильный?
Так data ж результат
console.log(data.v)
Только тут непонятно почему при успешном логине оно редиректит, а не JSON отправляет. Страница в браузере не поменяется от редиректа запросов отправленных JS.
Тут наверно лучше всегда JSON отдавать с описанием результата операции, и проверив его делать что надо через JS. window.location.href = ... чтоб перейти на другую страницу из JS.
Это если использовать ajax (потому что редиректа почему-то не происходило в питоне), я его убрал и просто использую action, поэтому не получится использовать success
Так а причем тогда JS. Если браузер отправляет запрос при отправке обычной формы, то через JS запрос не перехватить, просто новая страница загрузится.
видимо он происходил, но
Тогда редирект в js нужен?
Да.
Попробовал я протестировать, но почему-то функция success не вызывается, пробовал алертить ответ, но, ничего не происходит. Возможно страница обновляется и не просто не успевает обновляться? Хотя у меня есть похожий пример, где все работает:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<div class="form_container">
<div id="message"></div>
<form id="form" onsubmit="f(this)">
{% csrf_token %}
<input type="text" name="bet">
<input type="text" name="bombs_counts">
<input type="checkbox" name="x2">X2
<input type="checkbox" name="x3">X3
<input type="checkbox" name="x4">X4
<input type="submit" name="send" value="Отправить">
</form>
<h1>{{request.user}} -- {{request.user.balance}}</h1>
</div>
<script>
function f(el){
$.ajax({
url: 'test/',
method: 'post',
dataType: 'html',
data: $(el).serialize(),
success: function(data){
alert(data)
}
});
};
</script>
</body>
</html>
def test(request):
bombs = int(request.POST['bombs_counts'])
bet = int(request.POST['bet'])
# bombs = int(response['bombs_counts'])
print('BOMBS == ', bombs, 'BET ==', bet)
r = generate_map(bombs)
print('R == ', r, json.dumps(r))
print(r)
return HttpResponse(json.dumps(r))
А зачем она обновляется? Обычно либо используют стандартную отправку браузером без ajax, либо отключают стандартную и используют ajax.
Стандартную через action?
Да, ну точнее без отмены отправки через например return false в onsubmit
Без action форма тоже отправится на текущий адрес.