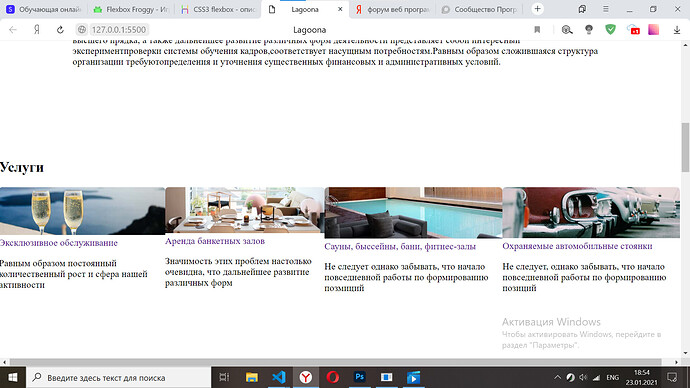
Всем привет. Помогите разобраться с флексами. Почему блок услуги не переноситься на следующую строку?
А что куда переноситься должно? Для чего max-width: 110%?
Выложите код текстом, неудобно ж так, и не запустить самому ) 
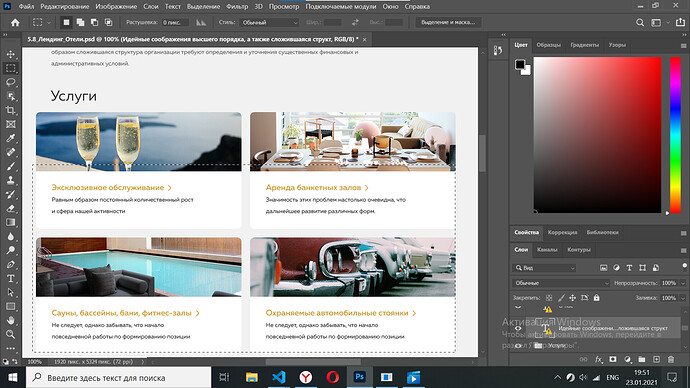
чтобы как в макете встали, max-width: это ширина flex-контейнера.
<section class="section-services">
<div class="conteiner servicer-conteiner">
<div class="heading-services">
<h2 class="heading">Услуги</h2>
<div class="services-sentence-block">
<ul class="servicer-offer-information">
<li><img src="/img/services-1.jpg" alt="" class="services-img">
<a href=" " class="services-offer">Эксклюзивное обслуживание</a>
<p class="services-information">Равным образом постоянный количественный рост и сфера нашей активности</p>
</li>
<li><img src="/img/services-2.jpg" alt="" class="services-img">
<a href="" class="services-offer">Аренда банкетных залов</a>
<p class="services-information">Значимость этих проблем настолько очевидна, что дальнейшее развитие
различных форм</p>
</li>
<li><img src="/img/services-3.jpg" alt="" class="services-img">
<a href=" " class="services-offer ">Сауны, быссейны, бани, фитнес-залы</a>
<p class="services-information"> Не следует однако забывать, что начало повседневной работы по
формированию позмиций</p>
</li>
<li>
<img src="img/services-4.jpg " alt=" " class="services-img ">
<a href=" " class="services-offer ">Охраняемые автомобильные стоянки</a>
<p class="services-information ">Не следует, однако забывать, что начало повседневной работы по
формированию позиций</p>
</li>
</ul>
</div>
</div>
</div>
</section>
Так а зачем 110%? 
Перед вставкой кода/нажатием кнопки надо на новую строку перейти  (что логично, зачем вставлять первую строку кода прямо в строку с предыдущим текстом)
(что логично, зачем вставлять первую строку кода прямо в строку с предыдущим текстом)
flex-wrap не на том, ну и надо как-то ограничить ширину элементов.
.servicer-offer-information {
display: flex;
flex-wrap: wrap;
}
.servicer-offer-information li {
width: 500px;
}
Спасибо, всё получилось.