Если коротко, то сделал фон сайта, загрузил, сделал по расширению экрана и так, чтобы он оставался на месте при скролинге. На компе просто чики пуки, а на телефоне это ужас, маленькая картинка фона которая дублируется по размеру телефона (вертикалка). Как это можно пофиксить чтобы было все норм на ПК и на ТФ?
А С++ причем? 
Это как?
И где код и фон?)
<style>
body {
background-image: url(Fon.png);
background-attachment: fixed;
-moz-background-size: 100%;
-webkit-background-size: 100%;
-o-background-size: 100%;
background-size: 100%;
}
</style>
Скорее всего нужно иначе масштабировать фон…
Например так:
background: url(images/fon.png) 100% 100% no-repeat;
background-size: cover;
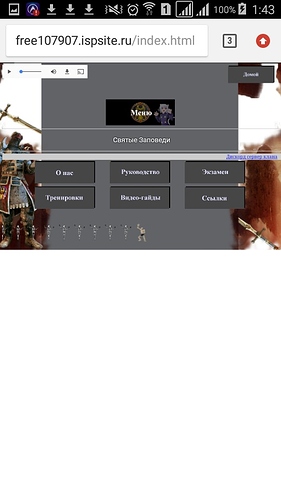
Получаются в некоторых местах белые места (в нижних) на ПК. На тф кнш картинка 1, но она не закрывает оставшуюся часть пространства.
А если так:
margin: 0;
height: 100%;
background: url(images/fon.png);
background-size: cover;
width: 100%;
color:gold;
height: 2000px;
/* Фон */
background-image: url("Fon.png");
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat;
background:gray();
Вот так норм, не буду врать, скомуниздил с веб-ресурса.
<style>
html { height: 100%; }
body {
margin: 0;
height: 100%;
background: url(fon.png);
background-size: cover;
}
</style>
Так тоже будет норм масштабировать
Странные скобки 
Сломается если высота экрана будет больше? (4К, …)
ЗЫ при вставке кода на форумах надо нажимать кнопку Код )
Неа, было на 1млн, там просто полоска скролинга больше была.
Ребят подскажите, фон с горем пополам растянул, но элементы сайта остались не по размеру, как это можно дело пофиксить?
В смысле не по размеру, что ожидается увидеть?
P. S.
height: 2000px;
лучше указывать в процентах
Меню, кнопки, бегущая строка, аудио так чтобы было более менее крупным и в масштабах телефона выглядело удобнее, но при этом и на ПК сохранилось тот же порядок и внешний вид. Можно ли так сделать?
Масштаб приводить не в пикселях а в процентах относительно страницы (контейнера).
В процентах все обратно возвращается, не приятная белая полоса на тф.
Надо было брать Bootstrap и не париться 
Так 1 млн это наоборот больше экрана.
Вообще есть же height: 100% для этого, у html и body
Так а добиваетесь чего?
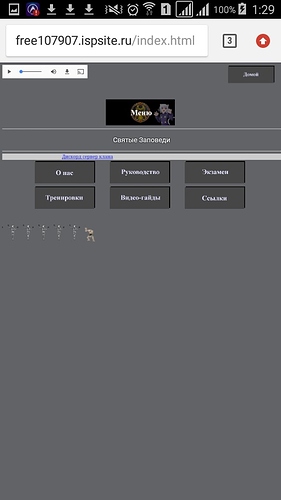
На первом скрине фоновая картинка закрываетися серым фоном и её не видно.
Вряд ли картинка растянется так чтобы закрыть полностью пустой промежуток, а если не закрыть, то будет выглядеть как то убито. Так что это по крайней мере лучший вариант. Ладно ребят, спасибо за помощь:)
Так а на телефонах и нет места для этих картинок по бокам.
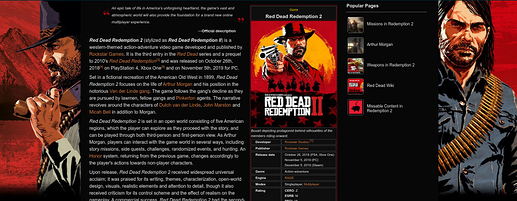
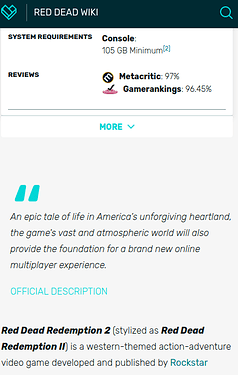
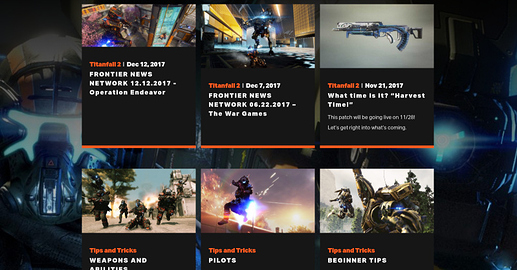
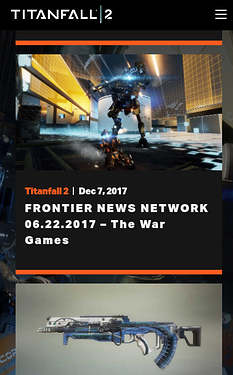
Посмотрите любые современные сайты.
Там обычно остается только одна колонка (основной контент), остальные или вливаются в нее как-нибудь так
колонка 1 (меню, ...)
---
колонка 2 (контент)
---
колонка 3 (популярные/последние материалы, ...)
и/или например в случае меню заменяются выпадающим списком (“гамбургер”).
https://guides.hexlet.io/bootstrap/#брейкпойнты
Такие сайты с картинками по бокам уже и найти сложно. Потому что mobile first везде, на большинстве популярных сайтах большая часть пользователей заходит с телефонов, так что смысл рисовать эти картинки только для десктопа (и париться с двумя непохожими версиями интерфейса). Нашел только в wikia и на кривоватом древнем сайте местного магазина, оба тупо убирают картинки/рекламу по бокам.
Если есть подобный фон, то он обычно как-нибудь на всю страницу на любом экране.