Здравствуйте! Кто-нибудь может подсказать код вставки в тело сайта анимированных изображений формата HTML5, которые открываются в связке с файлом «prite.js»? Файлы этих html5-анимаций появились в результате стандартной конвертация флеш-анимаций (формат swf) в формат html5. Программа Sothink SWF Decompiler даёт на выходе папку из 2-х файлов: html5 и prite.js. А вот каким образом размещать на сайте эти анимации в новом формате html5, да ещё и с сохранением размера и прозрачности фона, я не знаю. Подскажите, пожалуйста!
Скиньте пример файлов, вряд ли много у кого стоит этот Sothink SWF Decompiler )
Куда вы деваете букву s?)
Но в любом случае похоже, что это творение Sothink’a, а не опенсорс библиотеки с похожим названием.
И в html файле анимация/изображения описываются в придуманном ими формате, там что-то похожее на SVG + PNG изображения в base64.
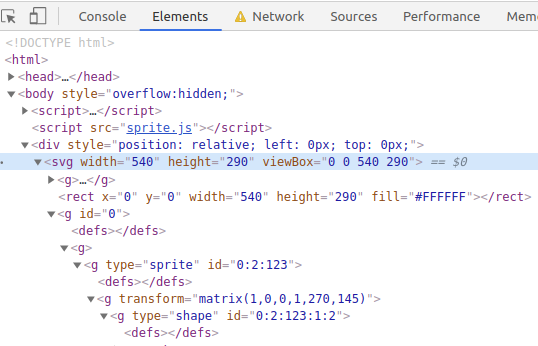
Если открыть DevTools любого браузера, то видно, что в итоге генерируется SVG, и он периодически меняется (анимируется) скриптом.

Чтобы вставить это на свою страницу, можно просто скопировать из florensk2.html всё, что после <body style="overflow:hidden;"> в начале, и до </body> в самом конце. Ну и sprite.js рядом положить (или если он лежит в другом месте, то в конце поменять путь).
Через фреймы еще можно. Тег <iframe> | htmlbook.ru
…что они и советуют на своем сайте. https://www.sothink.com/product/flashdecompiler/help/faq.htm
5. How can I upload the generated HTML5 animation to my website?
In terms of applying HTML5 in webpage, please put the generated JS file in the same directary as the HTML5 file and insert the following code to desired place of your web page.
<td><iframe src="xxx.html" width="xxx" height="xxx" frameborder="0"></iframe></td>Note : You should write correct *.html file name and path for the “src” value.
(хз только зачем <td></td> в пример воткнули, это нужно если вам это нужно вставить внутрь <table> на своем сайте, видимо писали это во времена когда была популярна верстка таблицами, или просто криво скопировали пример)
Спасибо, конечно… Но, я – обычный пользователь, и, если честно, из написанного Вами почти ничего не понял, тем более, что в приведённом Вами коде не фигурирует ссылка на файл «florensk2.html»… Не могли бы Вы прислать мне тот «чистый код», который мне нужно будет просто вставить вместо заменяемого флеш-кода? Кроме того, многие мои анимации должны быть с прозрачным фоном. Как это будет зафиксировано в коде? В этой связи посылаю файл, где фон должен быть прозрачным. Ещё раз - Спасибо!
avraam_relig_text.zip (1.2 МБ)
<iframe src="florensk2.html" width="540" height="290" frameborder="0"></iframe>
Да, сработало. Спасибо! Всё оказалось проще, чем ожидалось… А прозрачность фона изображения в таком коде можно задать?
Это как? Тут вроде бы нет ничего, что должно быть прозрачным.
Если белый круг в центре, то скорее всего это сложно, надо разбираться и что-то менять в этом огромном сгенерированном Sothink’ом коде.
Да, тут прозрачности не должно быть. Но я посылал перед прошлым своим постом файл avraam_relig_text, где прозрачность должна быть вокруг текста.
Это как? Желтого фона не должно быть что ли?
Да. И таких файлов много… Главное - понять как достичь прозрачности…
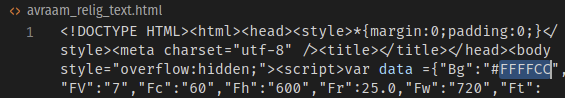
Если в самом начале заменить "Bg":"#FFFFCC" на "Bg":"transparent", то вроде бы работает.

А как выглядит в чистом виде вставляемый код?
Так это не на свою страницу вставлять надо, а в файле avraam_relig_text.html изменить.
Да, понял! Огромное спасибо!