s88s
(s88s)
#1
Здравствуйте!
У меня есть меню в котором используется tooltip для вывода подсказок. Брал пример вот отсюда.
Вот код который я настроил под себя
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
/* Tooltip */
.test + .tooltip > .tooltip-inner {
background-color: #73AD21;
color: #FFFFFF;
border: 1px solid green;
padding: 15px;
font-size: 20px;
}
/* Tooltip on top */
.test + .tooltip.top > .tooltip-arrow {
border-top: 5px solid green;
}
/* Tooltip on bottom */
.test + .tooltip.bottom > .tooltip-arrow {
border-bottom: 5px solid blue;
}
/* Tooltip on left */
.test + .tooltip.left > .tooltip-arrow {
border-left: 5px solid red;
}
/* Tooltip on right */
.test + .tooltip.right > .tooltip-arrow {
border-right: 5px solid black;
}
</style>
</head>
<body>
<div class="container">
<h3>Tooltip CSS Example</h3>
<ul class="list-inline">
<li><a class="test" href="#" data-toggle="tooltip" data-placement="top" title="Hooray!">Top</a></li>
<li><a class="test" href="#" data-toggle="tooltip" data-placement="bottom" title="Hooray!">Bottom</a></li>
<li><a class="test" href="#" data-toggle="tooltip" data-placement="left" title="Hooray!">Left</a></li>
<li><a class="test" href="#" data-toggle="tooltip" data-placement="right" title="Hooray!">Right</a></li>
</ul>
</div>
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</body>
</html>
И вот какой вопрос у меня возник … возможно ли сделать так что бы при наведении на один блок появлялись две подсказки и более?
AlexP
(Alex P.)
#2
Это как? Как это выглядеть должно?
s88s
(s88s)
#3
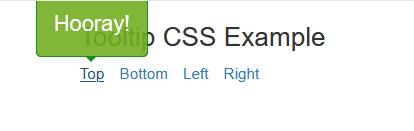
Вот к примеру я навожу мышку на ссылку Top и появляется подсказка

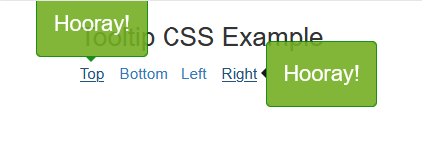
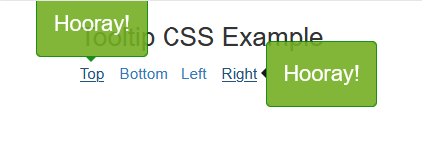
А возможно ли сделать так при наводке на тот же самый Top что бы появились две подсказки Top и Right

AlexP
(Alex P.)
#5
Вызывать их самому в обработчике какого-нибудь события.
https://api.jqueryui.com/tooltip/#method-open
$('#myElement').tooltip('open');
и потом
$('#myElement').tooltip('close');
AlexP
(Alex P.)
Разделил(а) эту тему
#6
3 сообщения было перенесено в новую тему: Не дает загрузить более одного изображения
s88s
(s88s)
#7
Вопрос такой.
Если к примеру я сделаю просто вывод title
<a href="#" title="Top">Top</a>
<a href="#" title="Bottom">Bottom</a>
<a href="#" title="Left">Left</a>
<a href="#" title="Right">Right</a>
К примеру если я наведу на ссылку Top и что бы отобразились title к примеру всех ссылок или же каких то определенных ссылок?
s88s
(s88s)
#8
Решил свой вопрос путем блоков div и выпадающих блоков div
AlexP
(Alex P.)
#9
Ну так я и говорю, по идее надо просто вызывать open у нужных тултипов когда нужно (например, там есть событие .on("tooltipopen", ...)).
Но я попробовал, не сработало так  как-то странно всё в этом jQuery UI, надо изучать исходник и концепции jQuery UI.
как-то странно всё в этом jQuery UI, надо изучать исходник и концепции jQuery UI.
Так что да, может быть проще вообще без него.
Или взять другую библиотеку.
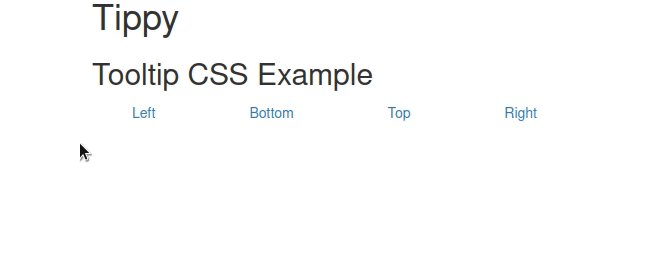
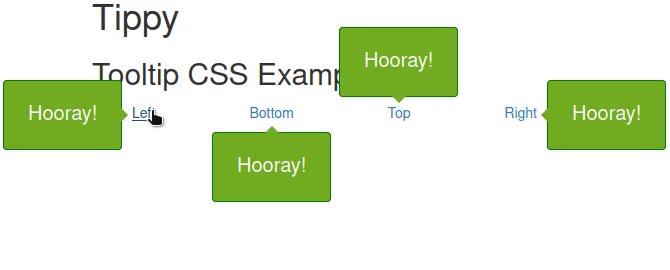
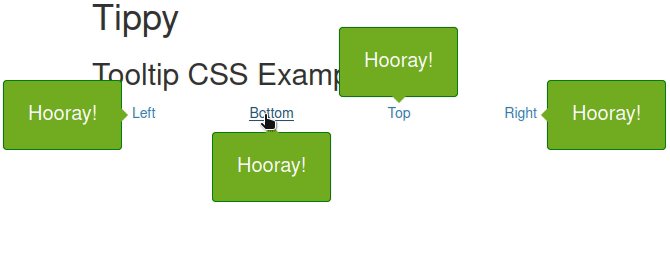
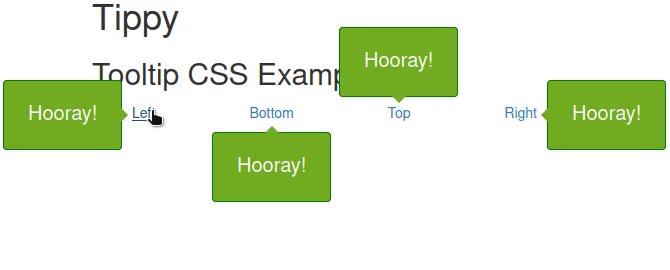
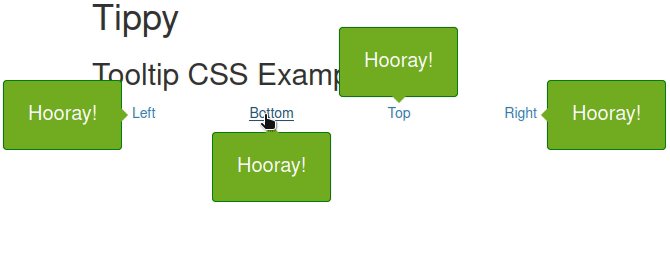
Например, в Tippy всё проще и понятнее:
const tooltips = tippy('[data-tippy-content]', {
theme: 'my-theme',
duration: [0, 0],
onShown: () => {
tooltips.forEach(tooltip => {
tooltip.show();
});
},
onHidden: () => {
tippy.hideAll();
},
});
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tippy Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://unpkg.com/@popperjs/core@2/dist/umd/popper.min.js"></script>
<script src="https://unpkg.com/tippy.js@6/dist/tippy-bundle.umd.js"></script>
<link rel="stylesheet" href="https://unpkg.com/tippy.js@6/themes/material.css" />
<style>
.test {
margin: 60px;
}
.tippy-box[data-theme~='my-theme'] {
background-color: #73AD21;
color: #FFFFFF;
border: 1px solid green;
padding: 15px;
font-size: 20px;
}
.tippy-box[data-theme~='my-theme'][data-placement^='top']>.tippy-arrow::before {
border-top-color: #73AD21;
}
.tippy-box[data-theme~='my-theme'][data-placement^='bottom']>.tippy-arrow::before {
border-bottom-color: #73AD21;
}
.tippy-box[data-theme~='my-theme'][data-placement^='left']>.tippy-arrow::before {
border-left-color: #73AD21;
}
.tippy-box[data-theme~='my-theme'][data-placement^='right']>.tippy-arrow::before {
border-right-color: #73AD21;
}
</style>
</head>
<body>
<div class="container">
<h1>Tippy</h1>
<h2>Tooltip CSS Example</h2>
<ul class="list-inline">
<li><a class="test" href="#" data-tippy-content="Hooray!" data-tippy-placement="left">Left</a></li>
<li><a class="test" href="#" data-tippy-content="Hooray!" data-tippy-placement="bottom">Bottom</a></li>
<li><a class="test" href="#" data-tippy-content="Hooray!" data-tippy-placement="top">Top</a></li>
<li><a class="test" href="#" data-tippy-content="Hooray!" data-tippy-placement="right">Right</a></li>
</ul>
</div>
<script>
const tooltips = tippy('[data-tippy-content]', {
theme: 'my-theme',
duration: [0, 0],
onShown: () => {
tooltips.forEach(tooltip => {
tooltip.show();
});
},
onHidden: () => {
tippy.hideAll();
},
});
</script>
</body>
</html>
https://jsfiddle.net/bLe4x37y/

s88s
(s88s)
#10
Спасибо за этот вариант … завтра попробую его к себе прикрутить


 как-то странно всё в этом jQuery UI, надо изучать
как-то странно всё в этом jQuery UI, надо изучать