После ввода этого кода, проверяется только один вопрос, а хотелось чтобы проверялись все
document.addEventListener('DOMContentLoaded', docReady);
function docReady() {
document.getElementsByTagName('button')[0].addEventListener('click', showCorrectAnswer);
}
function showCorrectAnswer()
{
for (question = 1; question <= 4; question++) {
var l = document.forms['quiz'].elements['q'+question];
if(document.querySelector('input[type=radio]:checked').value == 'value2') {
document.querySelector('input[type=radio]:checked').nextElementSibling.style.backgroundColor = 'green';
}
else {
document.querySelector('input[type=radio]:checked').nextElementSibling.style.backgroundColor = 'red';
document.querySelector('input[value=value2]').nextElementSibling.style.backgroundColor = 'green';
}
}
}
AlexP
02.Декабрь.2022 17:27:38
#2
Зависит от кода страницы.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
@import url('https://fonts.googleapis.com/css?family=Open+Sans:400,600,700');
*, *:before, *:after {margin: 0; padding: 0; box-sizing: border-box;}
a { color: rgba(255,255,255,0.6); text-transform: uppercase; text-decoration: none; line-height: 42px; }
h1 {padding: 50px 0; font-weight: 400; text-align: center;}
.main {margin: 0 auto;}
.main .quizsection {margin-bottom: 20px;}
img {
height: 300px;
width: 750px;
}
div {
width:1200px;
margin: 0px;
padding: 0px;
}
.correct {
background: #5EB97D;
}
.incorrect {
background: #EB6465;
}
label:hover {
font-weight: bold;
transition: 0.1s;
}
img:hover {
height: 400px;
width: 1000px;
transition: 1.7s;
}
p {
display: inline;
font-size: 26px;
}
button {
height: 40px;
width: 200px;
}
input {
height: 20px;
width: 30px;
}
input.reset {
height: 40px;
width: 200px;
}
</style>
</head>
<body style="font-size: 22px;">
<section class="main">
<form name="quiz" action="javascript:check();" class="quizform">
<div class="quizsection">
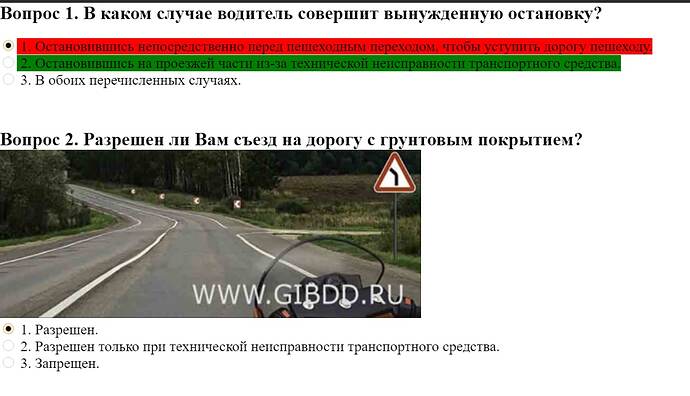
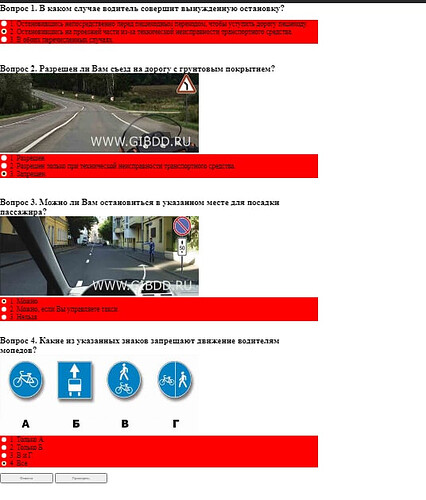
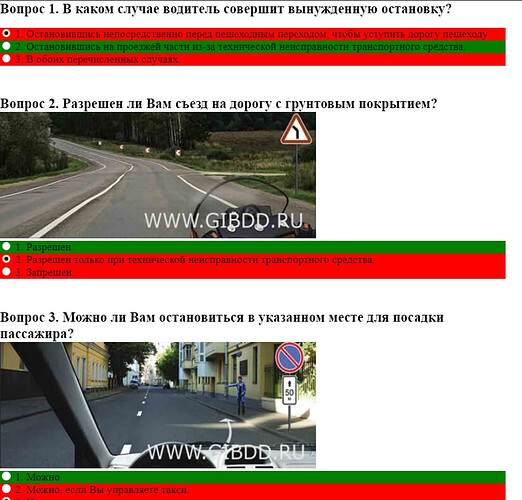
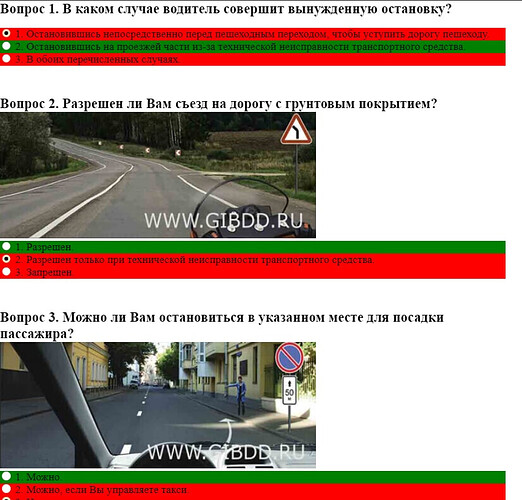
<h2>Вопрос 1. В каком случае водитель совершит вынужденную остановку?</h2> <br>
<div class="answer">
<input name="q1" value="value1" id="value1" type="radio" checked="checked" /><p> 1. Остановившись непосредственно перед пешеходным переходом, чтобы уступить дорогу пешеходу.</p>
</div>
<div class="answer">
<input name="q1" value="value2" id="value2" type="radio"/><p> 2. Остановившись на проезжей части из-за технической неисправности транспортного средства.</p>
</div>
<div class="answer">
<input name="q1" value="value1" id="value3" type="radio"/><p> 3. В обоих перечисленных случаях.</p>
</div>
</div>
<br><br>
<div class="quizsection">
<h2>Вопрос 2. Разрешен ли Вам съезд на дорогу с грунтовым покрытием?</h2>
<img src="фотки для билетов\awwXb55.jpg">
<br>
<div class="answer">
<input name="q2" value="value2" id="value1" type="radio" checked="checked" /><p> 1. Разрешен.</p>
</div>
<div class="answer">
<input name="q2" value="value1" id="value2" type="radio"/><p> 2. Разрешен только при технической неисправности транспортного средства.</p>
</div>
<div class="answer">
<input name="q2" value="value1" id="value3" type="radio"/><p> 3. Запрещен.</p>
</div>
</div>
<br><br>
<div class="quizsection">
<h2>Вопрос 3. Можно ли Вам остановиться в указанном месте для посадки пассажира?</h2>
<img src="фотки для билетов\udoJCL0.jpg">
<br>
<div class="answer">
<input name="q3" value="value2" id="value1" type="radio" checked="checked" /><p> 1. Можно.</p>
</div>
<div class="answer">
<input name="q3" value="value1" id="value2" type="radio"/><p> 2. Можно, если Вы управляете такси.</p>
</div>
<div class="answer">
<input name="q3" value="value1" id="value3" type="radio"/><p> 3. Нельзя</p>
</div>
<br><br>
<div class="quizsection">
<h2>Вопрос 4. Какие из указанных знаков запрещают движение водителям мопедов?</h2>
<img src="фотки для билетов\SZKoDrt.jpg">
<br>
<div class="answer">
<input name="q4" value="value1" id="value1" type="radio" checked="checked" /><p> 1. Только А.</p>
</div>
<div class="answer">
<input name="q4" value="value1" id="value2" type="radio"/><p> 2. Только Б.</p>
</div>
<div class="answer">
<input name="q4" value="value1" id="value3" type="radio"/><p> 3. В и Г.</p>
</div>
<div class="answer">
<input name="q4" value="value2" id="value4" type="radio"/><p> 4. Все.</p>
</div>
</div>
<input class="reset" value="Отмена" type="reset" onclick="refreshPage()" />
<button>Проверить</button>
</form>
</section>
</body>
<script type="text/javascript">
var result;
function check() {
var question;
var value1;
var value2;
question = 1;
value1 = 0;
value2 = 0;
var u;
result = "";
var choice;
for (question = 1; question <= 4; question++) {
var q = document.forms['quiz'].elements['q'+question];
for (var i = 0; i < q.length; i++) {
if (q[i].checked) {
choice = q[i].value;
}
}
if (choice == "value1") {
value1++;
}
if (choice == "value2") {
value2++;
}
}
for (u = 0; u <= 4; u++)
if (value2 == u) {
result = u + " правильный(ых)";
}
alert(result);
}
function refreshPage(){
window.location.reload();
}
document.addEventListener('DOMContentLoaded', docReady);
function docReady() {
document.getElementsByTagName('button')[0].addEventListener('click', showCorrectAnswer);
}
function showCorrectAnswer()
{
for (question = 1; question <= 4; question++) {
var l = document.forms['quiz'].elements['q'+question];
if(document.querySelector('input[type=radio]:checked').value == 'value2') {
document.querySelector('input[type=radio]:checked').nextElementSibling.style.backgroundColor = 'green';
}
else {
document.querySelector('input[type=radio]:checked').nextElementSibling.style.backgroundColor = 'red';
document.querySelector('input[value=value2]').nextElementSibling.style.backgroundColor = 'green';
}
}
}
</script>
</html>
AlexP
02.Декабрь.2022 18:23:20
#5
Тут не нужна вся эта часть про showCorrectAnswer, можно делать это там же, где количество считается.
типа так можно получить родителя чекбокса и поменять его стиль
q[i].parentNode.style.backgroundColor = 'green'
Вообще лучше не style.backgroundColor менять, а класс добавлять и использовать CSS.Element.classList - Web APIs | MDN
И идея делать весь тест (проверку) на клиентской стороне – не очень ) Любой студент разбирающийся в информатике легко получит ответы.
я поменял как вы сказали, работает, но ответы окрашиваются в один и тот же цвет
мне нужно, чтобы показывало правильный ответ, а не весь бекграунд в один и тот же цвет красило.
фрагмент кода:
for (var i = 0; i < q.length; i++) {
if (q[i].checked) {
choice = q[i].value;
}
if (document.querySelector('input').value == 'value2') {
q[i].parentNode.style.backgroundColor = 'green';
} else {
q[i].parentNode.style.backgroundColor = 'red';
}
}
AlexP
02.Декабрь.2022 20:15:23
#7
document.querySelector('input') это “первый инпут на странице”.
Зачем оно? В этой части кода уже есть же определение правильности, его и надо использовать.
можно уточнить, в какой части кода есть “определение правильности?”
for (var i = 0; i < q.length; i++) {
if (q[i].checked) {
choice = q[i].value;
}
if (document.querySelector('input').value == 'value2') {
q[i].parentNode.style.backgroundColor = 'green';
} else {
q[i].parentNode.style.backgroundColor = 'red';
}
}
понял, спасибо. как сделать так, чтобы подсвечивались те ответы, которые выбрал пользователь, а остальные не подсвечивались (вне зависимости от того правильный или неправильный ответ)?
AlexP
02.Декабрь.2022 21:29:22
#10
Ну дык прочитайте свой код и разберитесь где что происходит.
Mosh Tumuch:
if (q[i].checked) {
это ж и есть для поиска выбранного.
Там еще дальше какой-то странный цикл и счетчики value1/2. Можно просто завести один счетчик и считать правильные в ифе про checked, там же и цвет.
понял, спасибо. как сделать так, чтобы подсвечивались те ответы, которые выбрал пользователь, а остальные не подсвечивались (вне зависимости от того правильный или неправильный ответ)?
AlexP
03.Декабрь.2022 09:13:07
#13
Так а выше мое сообщение про что?