Saga
08.Сентябрь.2020 06:31:19
#1
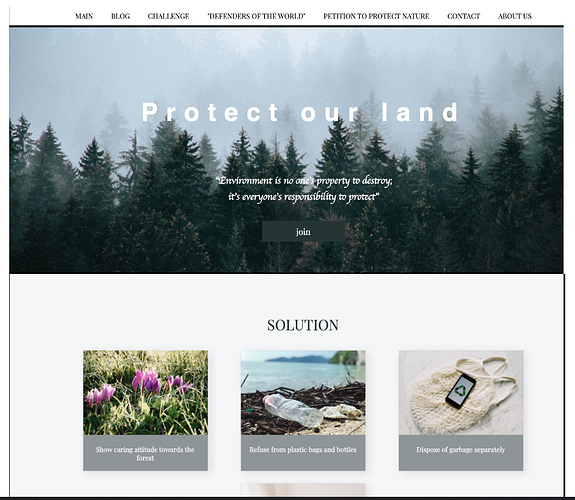
Всем привет, не могу поставить картинку на фон как на картинке. Вот мой код помогите!
<!DOCTYPE html>
<html lang="eng">
<style type="text/css">
header {background-color:white;
padding-top:15px;
min-height:50px;
border-bottom:#000000 3px solid;}
header li{display:inline;
padding: 0 50px 0 50px;
font-size: 15px;}
body {background: url(C:\Images\forest.jpg)no-repeat;
-moz-background-size: 100%
-webkit-background-size: 100%
background-size: 100%}
h1 {font-size: 60px;
margin-top: 200px;
letter-spacing: 10px}
p {font-family: lobster;
margin-top: 30px;
font-size: 24px}
</style>
<head>
<title>Second Task</title>
</head>
<body background="C:\Images\forest.jpg">
<header>
<ul>
<li>MAIN</li>
<li>BLOG</li>
<li>CHALLENGE</li>
<li>"DEFENDERS OF THE WORLD"</li>
<li>PETITION TO PROTECT NATURE</li>
<li>CONTACT</li>
<li>ABOUT US</li>
</ul>
</header>
<h1 align="center"><b>Protect our land</b></h1>
<p align="center">"Environment is no one's property to destroy;<br>it's everyone's responsibility to protect</p>
</body>
</html>
AlexP
08.Сентябрь.2020 07:33:35
#2
А где запускаете? Если на сервере, то может он не знает ничего о вашем диске С )http://htmlbook.ru/samhtml/ssylki/absolyutnye-i-otnositelnye-ssylki
Что именно происходит не так?
Saga:
eng
en https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/lang
Sergebl
08.Сентябрь.2020 07:52:27
#3
а ещё непонятка
не знаю, кто виноват (может быть, движок форума), но у меня при копировании этих строк перед C: вставляется символ Unicode (коды E2 80 AA )
Sergebl
08.Сентябрь.2020 07:57:31
#4
и слешы потребовалось удвоить…
body {background: url(C:\\Images\\forest.jpg)no-repeat;
...
<body background="C:\\Images\\forest.jpg">
но вообще я полностью согласен с замечание @AlexP - никаких дисков C: на сервере, только путь от папки расположения index.html (или от корня сайта или относительный, применительно к расположению html файла
Sergebl
08.Сентябрь.2020 08:01:35
#5
а слеши лучше поставить такие (в данном случае папка images находится рядом с index.html)
body {background: url(images/forest.jpg)no-repeat;
...
<body background="images/forest.jpg">
Saga
08.Сентябрь.2020 08:02:56
#6
Запускаю просто через win+s и документ открывается в хроме, дальше пишу код в саблайме и просто обновляю страницу. Кажется проблема в этом да?
Sergebl
08.Сентябрь.2020 08:14:24
#7
Да нет, проблема в том, ГДЕ у Вас лежит картинка и КАК Вы указываете путь к ней.ImageExample.zip (156.4 КБ)
Saga
08.Сентябрь.2020 08:25:24
#9
засунул папку с картинкой и сам файл html в одну папку но все равно не показывает картинку
AlexP
08.Сентябрь.2020 08:27:57
#10
Saga:
в одну папку
Так там сейчас путь images/forest.jpg
Saga
08.Сентябрь.2020 08:29:09
#11
да картинка в папке images, и путь я изменил оставил лишь images/forest.jpg
AlexP
08.Сентябрь.2020 08:53:32
#12
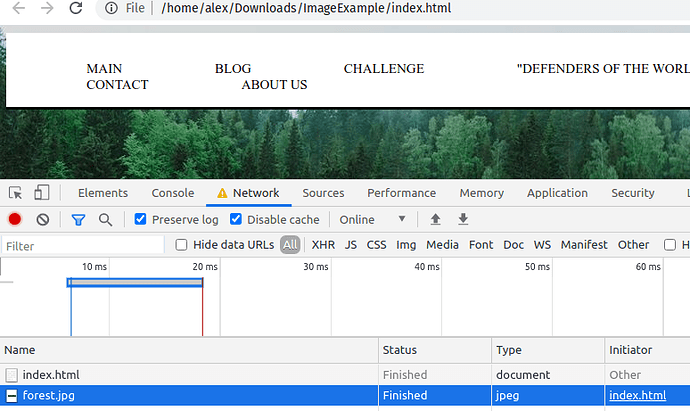
У меня работает, просто распаковал архив и запустил.
А что в DevTools в консоли и на вкладке Network?https://learn.javascript.ru/devtools
LiAN
08.Сентябрь.2020 11:23:05
#13
ИМХО. А как по мне так в первом посте картинка не в фоне, а в хедере.