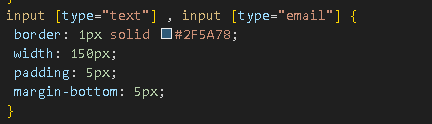
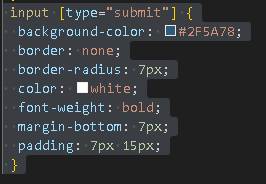
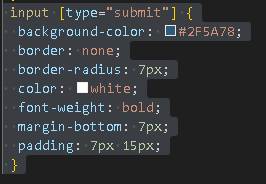
CSS:

Не меняет стиль текстовых полей, так же с кнопкой!

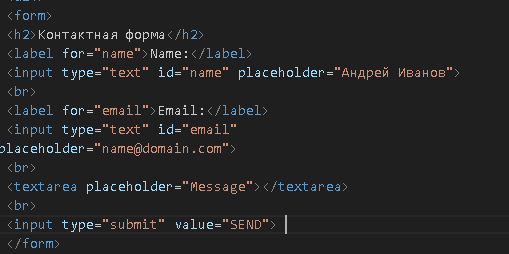
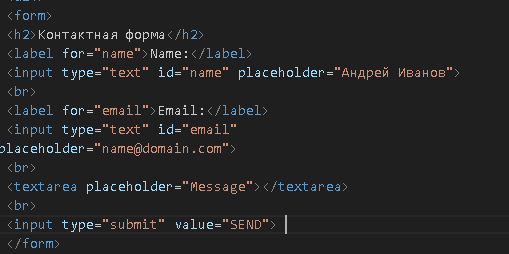
HTML:

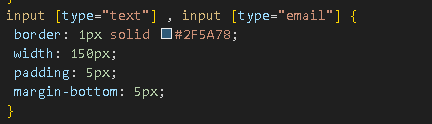
CSS:

Не меняет стиль текстовых полей, так же с кнопкой!

HTML:

Почему ты думаешь, что CSS у тебя подключился вообще в принципе? В приведённом фрагменте кода это не видно.
«Прямое применение стиля CSS к элементу input работает во всех версиях HTML, включая HTML5. Селекторы по типу элемента, классу, идентификатору, атрибуту, псевдоклассу и иерархии являются стандартными и поддерживаются всеми современными браузерами.»
Основная проблема - не должно быть пробела между названием элемента и квадратной скобкой.
https://www.w3.org/TR/CSS21/selector.html#selector-syntax
«A simple selector is either a type selector or universal selector followed immediately by zero or more attribute selectors, ID selectors, or pseudo-classes, in any order.»
<!DOCTYPE html>
<html>
<head>
<style>
<!--
input[type="text"] , input[type="email"] {
background-color: #FF00FF;
border: 1px solid #2F5A78;
width: 450px;
padding: 5px;
margin-bottom: 5px;
}
input[type="submit"] {
background-color: #2F5A78;
border: none;
border-radius: 7px;
color: white;
font-weigh: bold;
margin-bottom: 7px;
padding: 7px 15 px;
}
form {
box-sizing: border-box;
padding: 2rem;
border-radius: 1rem;
background-color: hsl(0, 0%, 100%);
border: 4px solid hsl(0, 0%, 90%);
display: grid;
grid-template-columns: 1fr;
gap: 2rem;
}
-->
</style>
</head>
<body>
<form>
<h2>Контактная форма</h2>
<br />
<label for="name">Name:</label>
<br />
<input type="text" id="name" placeholder="Андрей Иванов">
<br />
<label for="email">Email:</label>
<br />
<input type="text" id="email" placeholder="name@domain.com">
<br />
<textarea placeholder="Message"></textarea>
<br />
<input type="submit" value="SEND">
</form>
</body>
</html>
Ещё одна небольшая бажка - в коде у тебя type="text" для email. А в селекторе type="email". Поэтому могут возникнуть проблемы, если вдруг захочешь им разные стили дать.
это не весь код, CSS подключен к HTML
Спасибо, помогло!
Я очень рад. С̶т̶а̶в̶ь̶т̶е̶ ̶л̶а̶й̶к̶и̶,̶ ̶п̶р̶и̶с̶ы̶л̶а̶й̶т̶е̶ ̶а̶д̶м̶и̶н̶у̶ ̶д̶о̶н̶а̶т̶ы̶,̶ ̶н̶е̶ ̶з̶а̶б̶ы̶в̶а̶й̶т̶е̶ ̶п̶о̶д̶п̶и̶с̶ы̶в̶а̶т̶ь̶с̶я̶.̶