Здравствуйте. Не работает кусок кода. Отображает null вместо значений атрибутов, когда считываю XML через JS.
XML:
<?xml version="1.0" encoding="utf-8"?>
<main>
<name>
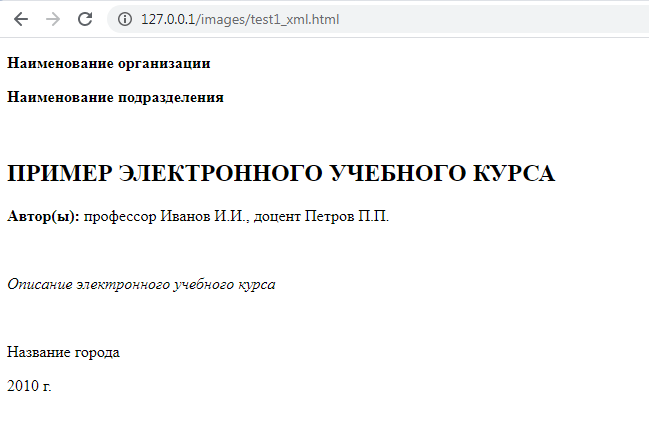
ПРИМЕР ЭЛЕКТРОННОГО УЧЕБНОГО КУРСА
</name>
<author>
профессор Иванов И.И., доцент Петров П.П.
</author>
<description>
Описание электронного учебного курса
</description>
<org>
Наименование организации
</org>
<unit>
Наименование подразделения
</unit>
<city>
Название города
</city>
<year>
2010 г.
</year>
</main>
JS
$(document).ready(function() {
/* Меню */
$('#m1').addClass('white');
page = 1;
/* Массивы объектов */
var dataMain = new Array();
var dataCurs = new Array();
var dataTest = new Array();
/* Загрузка данных */
$.get('xml/curs.xml', function(data){ dataCurs = $(data); });
$.get('xml/test.xml', function(data){ dataTest = $(data); });
$.get('xml/main.xml', function(data){
dataMain = $(data);
$('#content').empty();
var myhtml = '<div class="textCenter">';
var org = $(dataMain).find('org').html();
var unit = $(dataMain).find('unit').html();
var name = $(dataMain).find('name').html();
var author = $(dataMain).find('author').html();
var description = $(dataMain).find('description').html();
var city = $(dataMain).find('city').html();
var year = $(dataMain).find('year').html();
myhtml += '<p style="font-weight:bold;">' + org + '</p>';
myhtml += '<p style="font-weight:bold;">' + unit + '</p>';
myhtml += '<br /><h2>' + name + '</h2>';
myhtml += '<p><span style="font-weight:bold;">Автор(ы): </span>' + author + '</p>';
myhtml += '<br /><p style="font-style:italic;">' + description + '</p>';
myhtml += '<br /><p>' + city + '</p>';
myhtml += '<p>' + year + '</p>';
myhtml += '</div>';
$('#content').append($(myhtml));
});