Как можно реализовать историю прослушивания пользователя?
Сохранять в БД при прослушивании запись об этом.
В БД пользователя? А как понять, что пользователь что-то слушает, он же просто воспроизводит аудиофайл и не переходит на страницу с поостом
В JS можно поймать событие воспроизведения и отправить ajax запрос.
Есть какие-нибудь примеры или материалы?
Так а чего пример?
можно так HTMLMediaElement: play event - Web APIs | MDN
Отправка ajax запросов вроде бы уже была в предыдущих темах.
А для БД просто модель со ссылками на юзера и песню (id песни записать куда-нибудь в HTML и отправить в запросе), и например дата/время.
Почему не отправляется запрос, по идее должен создаваться адрес вида: proverka/plus/?(Если считать, что мы находимся по адресу proverka/)
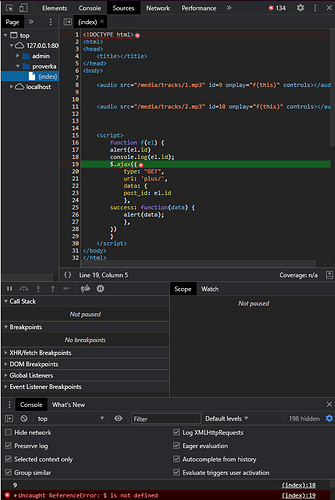
<script>
function f(el) {
alert(el.id)
console.log(el.id);
$.ajax({
type: "GET",
url: 'plus/',
data: {
post_id: el.id
},
success: function(data) {
alert(data);
},
})
}
</script>
urls.py
path('proverka/', ajax_p, name='ajax_p'),
path('proverka/plus', plus, name='plus'),
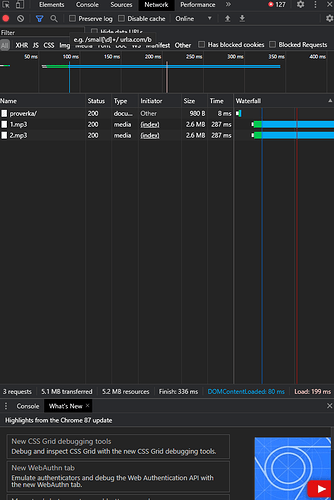
Так а что запрос возвращает, что в DevTools → Network?
Ничего, но то есть файлы музыкальные там отображаются, id поста тоже возвращается.
В другом проекте я делал вот так и все работало, id передавалось в питон:
main.html
<script>
function f(el) {
$.ajax({
type: "GET",
url: '/ajax',
data: {
post_id: el.id
},
success: function(data) {
alert(data);
},
})
}
</script>
urls.py
path('', main, name='main'),
path('ajax/', ajax, name='ajax'),
Так а запрос-то отправляется вообще, эта функция выполняется?
Если да, то он должен быть в DevTools → Network, и там же код ответа HTTP, тело ответа если есть.
Не важно что на сервере, хоть вообще ничего в urls, тогда 404 будет.
Тут нет этого запроса, только сама страница.
а в консоли есть ошибки?
Да, есть:
(index):19 Uncaught ReferenceError: $ is not defined
at f ((index):19)
at HTMLAudioElement.onplay ((index):8)
Видимо jQuery не подключен.
Cпасибо. А функция которая выполняет обработку ajax-запроса должна возвращать HttpResponse? Просто если использовать HttpResponse, то будет всплывать окно, а если не использовать, то будет ошибка, но не на что не влияющая, как в этом случае поступить?
какое? 
Вот такое, это если возвращать return HttpResponse()

Странно, а что в ответе в DevTools получается?
Вообще можно HttpResponse('').
В ответе все хорошо.
Получается то же самое, можно ничего не возвращать, будет ошибка, но значение передается
Так а “хорошо” это что?
Там пустое тело должно быть.
Окно может просто потому что alert в JS остался?