Здравствуйте. Написал код примитивного HTTP-сервера:
const net = require("node:net");
function getSocketAddress(socket) {
return `${socket.remoteAddress}:${socket.remotePort}`;
}
function processClient(client, data) {
console.log(data);
const answer = 'HTTP/1.1 200 OK\r\nContent-Type: application/json\r\n\r\n{"key": "value"}';
client.write(answer);
}
const server = net.createServer();
server.on("connection", client => {
console.log(`Client ${getSocketAddress(client)} is connected`);
client.on("end", () => console.log(`Client ${getSocketAddress(client)} is disconnected`));
client.on("data", data => {
processClient(client, data.toString());
client.end();
});
});
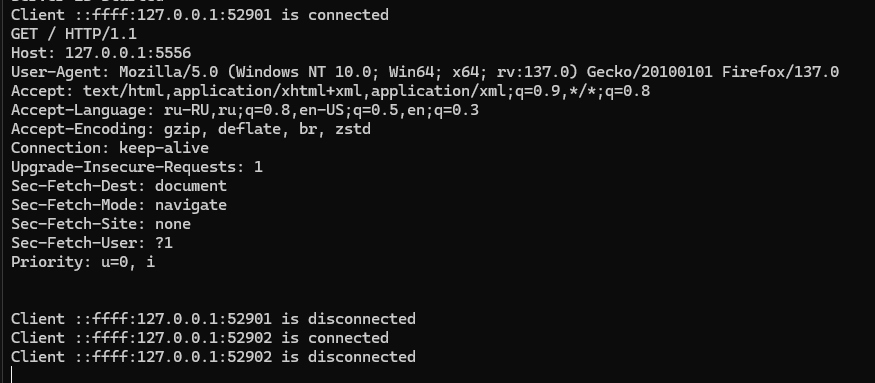
server.listen(5556, () => console.log("server is started"));Если зайти из браузера на http://127.0.0.1:5556/, то все хорошо:
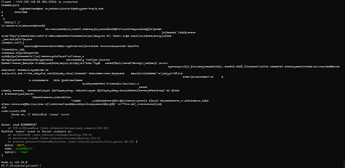
Если зайти из браузера на http://192.168.88.254:5556/ (адрес, выданный компьютеру роутером), то в консоль сервера выводится чёпопало:
и сервер падает.
Это похоже на то, что браузер во втором случае шлёт шифрованный запрос HTTPS, вместо простого HTTP ![]()
Однако, если из ответа сервера убрать заголовок Content-Type, вот так:
const answer = 'HTTP/1.1 200 OK\r\n\r\n{"key": "value"}';
то всё становится нормально, по обоим IP-адресам. Но браузер, естественно, перестаёт понимать, что ему пришёл JSON.
Однако, во всех вышеописанных случаях ответ от сервера браузером принимается правильно.
Думаю, вопрос и так понятен. Но на всякий случай - почему в консоль выводится какая-то фигня и почему/как на это влияет заголовок Content-Type (который, кстати, прописан уже после вывода в консоль)?