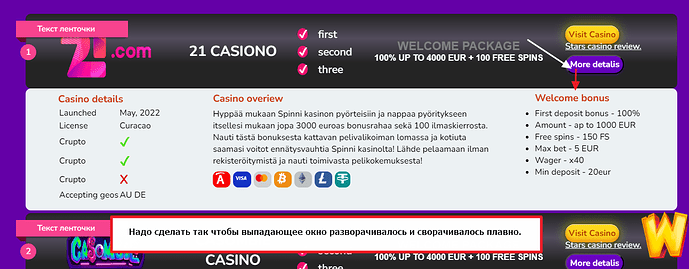
Есть плашка в которой есть кнопка по нажатию на которую появляется выпадающее окно, как сделать так чтобы выпадающее окно плавно разворачивалось и плавно сворачивалось по нажатию на кнопку. Сейчас блок просто появляется.
Код плашки:
<div class="plashki__item">
<div class="numberCircle">4</div>
</div>
<div class="title">casino dogs</div>
<ul class="ul1">
<li class="li1">first</li>
</ul>
<div class="bonus">
<p class="welcome">Welcome Package</p>
</div>
<div class="">
<button class="button_read2" onclick="myFunction6()" id="myBtn6">More detalis</button>
</div>
</div>
Код выпадающего окна которое должно плавно разворачиваться:
<!-- Выпад окно -->
<span id="dots6"></span><span id="more6">
<div class="drop-down-window1">
<h3 class="title_window">Casino details</h3>
<table>
<tr>
<td>Crupto</td>
<td class="td"></td>
</tr>
<tr>
<td>Crupto</td>
<td class="td"></td>
</tr>
</table>
<div class="part2">
<h3 class="title_window">Casino overiew</h3>
<div class="textCasino">Hyppää mukaan Spinni kasinon pyörteisiin ja nappaa pyöritykseen itsellesi mukaan jopa 3000
euroas bonusrahaa sekä 100
ilmaskierrosta. Nauti tästä bonuksesta kattavan pelivalikoiman lomassa ja kotiuta saamasi voitot ennätysvauhtia
Spinni
kasinolta! Lähde pelaamaan ilman rekisteröitymistä ja nauti toimivasta pelikokemuksesta!</div>
</div>
<div class="logo_pay">
<div class="div_logo_pay" style="background:#ef8e19;">
<img class="logo_img_pay" src="https://64keto6aov8.b-cdn.net/img/97e6b4fd-04e5-4160-85b3-dd816acd9867.png">
</div>
<div class="div_logo_pay" style="background:#bfc2c2;">
<img class="logo_img_pay" src="https://64keto6aov8.b-cdn.net/img/6b9c1c88-8197-474f-b4c0-eb897b0a1b5f.png">
</div>
</div>
<div class="part3">
<h3 class="title_window">Welcome bonus</h3>
<ul class="ul_plashki">
<li>First deposit bonus - 100%</li>
<li>Amount - ap to 1000 EUR</li>
<li>Free spins - 150 FS</li>
<li>Max bet - 5 EUR</li>
<li>Wager - x40</li>
<li>Min deposit - 20eur</li>
</ul>
</div>
</div>
</div>
</span>
Код выпад-го окна CSS:
.drop-down-window {
background-color:#ecf1f3;
padding-left: 5%;
width: 100%;
margin-right: 5%;
border-radius:10px;
padding-bottom: 5%;
padding-top: 7px;
}
JS для появления выпад-го окна по нажатию на кнопку:
function myFunction6() {
var dots6 = document.getElementById("dots6");
var moreText = document.getElementById("more6");
var btnText = document.getElementById("myBtn6");
if (dots6.style.display === "none") {
dots6.style.display = "inline";
btnText.innerHTML = "More detalis";
moreText.style.display = "none";
} else {
dots6.style.display = "none";
btnText.innerHTML = "More detalis";
moreText.style.display = "inline";
}
}