Задержка большая будет, автор вроде бы хотел как можно меньше. Пока дойдет, пока клиент увидит.
Хотя для второго в IMAP вроде есть фичи/расширения типа IDLE, Push, если поддерживаются сервером и клиентом.
Сокеты можно использовать не только для Desktop-приложений, но и для Web-приложений. Сокеты для Web-приложений называются вебсокетами. Я почти уверен, что в PHP тоже реализовали вебсокеты, просто погуглите, например: php websocket
Но вопрос в том, горите ли вы желанием изучать работу с сокетами. Это наложит определённый архитектурный опечаток на ваш проект. Если нет желания учиться работать с сокетами, то и не нужно в это лезть. Вы можете прекрасно без них обходиться.
Это ж разные вещи. Вебсокеты это протокол, а сокеты в API ОС и т.п. это просто низкоуровневая абстракция для отправки данных по сети (поверх нее можно например реализовать HTTP, или вебсокеты).
В случае с вебсокетами, непонятно что автор имел в виду под “приложением”.
Нужен сервер (для PHP тоже есть реализации http://socketo.me/docs/hello-world), а клиентами могут быть хоть браузеры, хоть десктопные приложения (по сути упрощенный браузер). Так же как и для HTTP.
Я бы в сторону веб-сокетов смотрел только если обычного HTTP не хватило по каким-то причинам. Тут же вряд ли сотни клиентов одновременно, да и задержка даже секунду (думаю будет меньше) скорее всего не критична для принтера.
Я имею ввиду, что с точки зрения программиста, который занимается разработкой клиент-серверных приложений на сокетах нет разницы, как внутри реализованы сокеты. При использовании чистых вебсотеков, сокетов на C# или WinSock на C++, или же через обёртки, например, socket.io - это всё равно. Сокеты - это просто API для обмена данными между desktop- веб-приложениями и сервером. Понятно, что, например, socket.io может вообще использовать HTTP если, например, нет реализации вебсокетов на данном браузере на мобильном телефоне.
Если человек с чем-то какое-то время не работал, то он это забывает и ему приходится изучать с нуля. Если человеку нравится работать с сокетами, то он найдёт возможность их применить и сделать приложение более интереснее. Например, он может добавить общий и приватный чат на своём сайте. Может сделать, чтобы список пользователей отображался в реальном времени. Например, справа отобразить список пользователей, кто сейчас онлайн и можно кликом открыть окно чата. Это больше зависит, чем человек интересуется, что он хочет поддерживать и развивать. Если человек поставит себе цель разрабатывать приложения вообще без сокетов, то он может это реализовать, а если он наоборот хочет развиваться и не забывать как с ними работать, то он будет искать, как сделать приложение интереснее за счёт вебсокетов.
Я связываю контекст с его первым сообщением, где он написал, что сервер у него на PHP, а клиента он хочет написать в видео приложения для Window 7. Потом он написал, что возможно пересмотрит свою позицию, потому что есть сложности с созданием приложений-клиентов для разных платформ, поэтому веб-клиент предпочтительнее. А вообще, конечно, зря я написал, потому что сбил автора с панталыки. Он спрашивает, есть ли реализация сокетов на PHP, а сам не стал даже гуглить. Я ему скидывал ссылки, а он не по какой даже ниразу не перешёл. Совершенно зря я потратил время. Моё решение о взаимодействии ПК и веб-сайта на Node.js через обёртку над вебсокетами я считаю вполне удачной. Приходится тратить время, чтобы доказывать очевидные вещи. Поэтому я постепенно перестаю общаться на форумах (особенно на русскоязычных, потому что на англоязычных такого практически нет). Надо использовать свои решения, которые выстраданы, а не уговаривать и не переубеждать других, как проще, быстрее и приятнее, тратя драгоценное время, которое можно было потратить на отработку знаний на практике.
Да, я о том, что он там скорее всего запутался в объяснениях и примерах, и вопрос про приложение очень странный потому что оно ж ему в любом случае нужно независимо от выбранного протокола (HTTP, вебсокеты …), и он сам о нем говорил изначально. 
Про вебсокеты я говорил, что на его месте я бы не копал пока в эту сторону, потому что сайт ему и так вроде бы нужен, а это еще одна отдельная штука для изучения.
… но в итоге оказалось, что у него всё равно на самом деле не мп3 с бипами, а намного сложнее.
(если конечно под “есть” не имеется в виду, что это уже реализовано, но тогда всё совсем странно и непонятно)
Даже если у принтера есть простое консольное API, ему всё равно надо сделать какое-то приложение для общения с сервером и принтером, и кучу всего на сервере (юзеры, авторизация, модерация, …). Одного HTML тут не хватит.
Так что в итоге надо либо всё-таки тратить много времени на изучение, либо платить кому-то.
Ну или конечно может повезти и найдется энтузиаст готовый сделать бесплатно интересный/полезный проект (если он конечно такой  ), но тогда надо для начала рассказать о проекте.
), но тогда надо для начала рассказать о проекте.
Если искать кого-то, то лучше создать объявления в соответствующем разделе на форумах или на фриланс площадках, тут вряд ли много кто увидит в середине темы с кучей длинных постов.
Я не вижу ничего странного в его вопросе. Он чётко описал, что ему нужно:
Опустим пока запуск MP3 и “beep”. Пусть на стороне ПК приложение просто выводит текст команды, которая передаётся с сайта при нажатии на кнопку. Давайте поговорим, как этом можно реализовать. Я буду использовать те технологии, в которых я практикуюсь. Давайте без пустых слов, без потери времени попробуем реализовать первый пункт. Приложение для ПК я буду писать на WinForms. Может ещё кто-то читает тему и возьмёт те технологии, которые использует в работе или изучает в свободное время.
о, я теперь наверно понял вопрос про приложение 
Он и не говорил о создании приложения для вин 7. Только что у него есть веб-страница и ПК, видимо рассчитывая напрямую их связать, типа сразу с веб-страницы отправить команду на запуск чего-то на компе.
Поэтому потом не понял про C#:
Кстати, раз уж тут без ПК всё не имеет смысла, возможно будет проще на нем самом и сделать сервер. Скорее всего надо только на роутере указать port forwarding (по сути “к какому компу в локальной сети перенаправить запрос пришедший на 80 порт”) и может быть динднс.
Тогда при запросе веб-браузером к серверу сразу и делать что нужно с принтером.
Ну так это и есть любой хеллоу ворлд с веб-сокетами ) (или без них как я писал про 2 скрипта, один сохраняет в БД, второй выводит, приложение с любым HTTP клиентом периодически запрашивает второй проверяя наличие новых команд)
Но тут по-моему основная сложность (по объему материала, который надо изучить с 0) с авторизацией, модерацией и т.д.
Нужно реализовать этот подпункт, потому что он простой и его нужно уметь реализовывать быстро. Отработать до автоматизма, чтобы никуда не заглядывать. Я считаю, это наиболее эффективным способом обучения начинающих. Я бы именно этого требовал от ученика. Я бы посадил его и наблюдал за его действиями. Насколько быстро он пишет код, с какой попытки он воспроизвёл этот пример из головы. Но и первый пример найти не так и просто. Это звучит просто, что таких примеров море. Вроде звучит, что нужна HTML страничка с одной кнопкой и со ссылкой на EXE. В EXE только один элемент, допустим, TextBox. Но как узнать, что именно этот веб-клиент должен соединиться именно с этим Desktop-клиентом? Мне приходит в голову один способ, который обязательно нужно с самого начала реализовать. Пусть при соединении Desktop-клиента будет генерироваться на сервере ключ (hash-значение) и Desktop-клиент будет получать его от сервера после соединения с ним. А на Web-клиенте будет поле, куда можно ввести этот ключ. Звучит просто, но начинающий спросит, а как же создать кнопку и TextBox на C# и WinForms? Ответ вы найдёте здесь: https://metanit.com/sharp/windowsforms/
Так много аспектов, в этой теме есть интересные статьи на тему обучения.
Чтобы что-то такое реализовать ученику надо сначала понять основы. Не только код вебсокетного хеллоу ворлда из документации, а вообще как это всё в целом работает, что такое клиент/сервер, HTTP и т.д. А до этого основы программирования и синтаксис языка. В общем долгий путь. 
Ну это от задачи зависит.
В данном случае надо только на один ПК передавать. Как вариант просто авторизоваться с помощью куков/сессии до подключения к вебсокет серверу, чтобы он мог определить кто ПК.
А каты да, хорошая штука, чего б не попрактиковаться.
Но автору этой темы вряд ли поможет если кто-то сделает только пример отправки команд.
Так можно не запоминание отрабатывать, а процесс подглядывания ) Зачем забивать голову например точными именами пакетов, порядком аргументов в функциях и т.д. Проще знать как найти.
Я про имена пакетов и классов/методов не писал. Я имел ввиду, чтобы не было копипаста, а набирать код с нуля, тогда работает моторная память. На 5-10 раз человек уже может повторить решение, например, рисование вращающегося кубика на OpenGL/C# или WebGL/JavaScript. При этом он каждый новый раз делает немного по-другому, а так же у него включается фантазия.
Я считаю, что если человек смог чётко сформулировать свою цель, то он должен её реализовать любыми путями здесь и сейчас. Не важно сколько у него это займёт: целый день, неделю или даже месяц. У него есть кнопка на сайте, у него есть WinForms приложение и он должен сделать, чтобы команда приходила на это приложение. Пусть он перероет кучу форумов, кучу туториалов, книг, создаст кучу тем на форумов, но такие задачи должны быть решены. А не так что надо изучить весь JavaScript, весь Node.js, весь C#, изучить Таненбаума “Компьютерные Сети”, изучить протоколы HTTP, TCP, сетевую модель знать на зубок. Надо хвататься за тех людей, кто реализовывал такую задачу и трясти их. А не так что даже смотреть не буду ссылки, что мне нужно три месяца, чтобы изучить WinForms. Да есть уже все условия. Если человек так чётко сумел описать задачу, то у него есть все возможности, чтобы её решить.
Почти-Не-Косячу, опишу по шагам, как бы я решал первый пункт вашего задания. Вам нужно создать EXE приложение. В вашем распоряжении множество языков: C++, C#, Java, Python и т.д. Я предлагаю взять C# и WinForms и поставить Visual Studio 2019, а при установке отметить галочку, что нужно ставить C#. Далее, вам нужно изучить, как создать окно и TextBox и кнопку на WinForms. Я понимаю, что это непросто, но попробуйте и покажите результат, что по нажатию кнопку выводится текст в TextBox. Быстрое введение здесь: https://metanit.com/sharp/windowsforms/
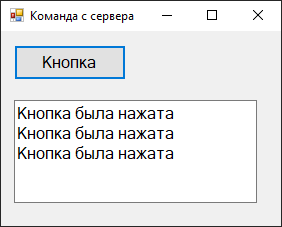
Я забыл написать, что в качестве результата нужно не только скриншот, но и собранное в релиз приложение (или ссылка на веб-приложение). Допустим вы прочитали введение на Metanit. Он делает очень короткие, но очень дельные уроки, без воды. Он просто гений. Восхищаюсь им. В процессе чтения вы узнавали, как сделать моё задание с кнопкой. У вас были какие-то вопросы, вам помогли их решить: интернет поисковик, форумы, вопросы в группах соц. сетей и друзья. Вы прислали мне результат в виде EXE: CommandFromSite.zip (3.9 КБ), скриншота и исходников:

using System;
using System.Windows.Forms;
namespace CommandFromSite
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
textBox1.Text += "Кнопка была нажата" + Environment.NewLine;
}
}
}
Напоминаю, что главное задание - это при нажатии на кнопку на сайте отправлять сообщение на EXE запущенное на вашем ПК. Мы разделяем это задание на маленькие обозримые и простые задачи, параллельно изучая через практику и теорию основы языка и познакомимся как устанавливать библиотеки в Visual Studio через NuGet. Чтобы изучить, как работать с NuGet не нужно много времени.
Следующее моё задание - создать приложение на Node.js и JavaScript, которое бы выводило “hello, world” в консоль. Я бы использовал TypeScript, но это усложнит задачу, потому что приложение на TS нужно компилировать в JS. Вам нужно будет изучать основы, а один из лучших вариантов начать с гениального введения от Metanit: https://metanit.com/web/nodejs/
Кто-то может подумать, что я рекламирую Metanit, потому что он мне платит за рекламу, но это не так. Просто я считаю, что он реально гений и таким людям нужно помогать.
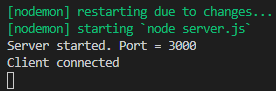
Допустим, это задание вы тоже выполнили. Вы прислали исходники и скриншот, который показывает результат выполнения команды: node server.js
server.js
console.log("Hello, World!");
![]()
Следующая подзадача - создать две кнопки с помощью HTML, чтобы при нажатии на них вводился текст в консоль, какая кнопка нажата: первая или вторая. Вы уже прочитали введение в Node.js на сайте Metanit, поэтому это задание не должно вызвать сложностей.
Эта подзадача сложная. Её надо разбить на простые подзадачи. Пусть будет такая подзадача: пусть когда веб-клиент соединятся с сервером, то выводится сообщение об этом в консоль сервера.
Решение подсмотрим в примере: https://socket.io/get-started/chat/ Далее, когда будет придумывать другие примеры, то этот пример нужно будет стараться воспроизводить без подглядываний. Установим nodemon для более удобной работы с сервером командой: npm nodemon -g. Можно запустить: nodemon server.js и сервер будет перезапускаться каждый раз, когда сохраняем файл server.js

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Client</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.3.0/socket.io.js"></script>
</head>
<body>
<h1>Client</h1>
<script>
var io = io();
</script>
</body>
</html>
server.js
var port = process.env.PORT || 3000;
var io = require("socket.io");
var app = require("express")();
var http = require("http").createServer(app);
var io = require('socket.io')(http);
app.get('/', function (req, res) {
res.sendFile(__dirname + '/public/index.html');
});
io.on("connection", function (socket) {
console.log("Client connected");
});
http.listen(3000, function () {
console.log("Server started. Port = " + port);
});
Так я о том, что этот месяц и надо тратить в том числе на изучение основ необходимых для решения задачи, решение более простых задач ) Про “изучить весь” я не говорил.
Например до https://metanit.com/sharp/windowsforms/ нужно разобраться с основами языка и базовыми концепциями программирования, чтобы понять что там происходит. На метаните про это видимо тут https://metanit.com/sharp/tutorial/
Одна из проблем: там только описывается как автор что-то делает, но нет никаких заданий для ученика. Будет складываться ощущение, что “всё понятно”, но потом при попытке начать решать свою более сложную задачу будет ступор.
То есть это больше справочник по конкретным темам, но начинающему с нуля непонятно что и зачем ему нужно для решения своей большой задачи, если рядом нет учителя, который подсказывает что делать.
Это же можно параллельно делать. Например, для решения данной задачи нужно в течении для разобраться, как выводить в компонент TextBox. Ещё один день нужно потратить, чтобы разобраться, как устанавливать пакеты с помощью NuGet для установки обёртки над System.Net.WebSockets, которая называется SocketIoClientDotNet и для начала скопировать этот пример. Перед глазами должны быть та чёткая цель, которую описал автор. Изучил, как выводить в TextBox - пока этого достаточно. После выполнения цели можно изучать обзор остальных элементов, либо изучать по мере необходимости, если это нужно для цели, а то можно забыть про цель. Изучать обзорное в свободное от выполнения цели время.
Вот поэтому я и писал выше, что нельзя его просто читать и двигаться дальше. Нужно заучивать его примеры через многократное повторение. Первый раз просто смотрим и переписываем. Удаляем. Переписываем заново. Опять удаляем. И с каждым разом стараемся не подглядывать. В процессе переписывания обязательно нужно пытаться специально делать ошибки и смотреть, как компилятор на это реагирует. А ещё обязательно нужно в процессе запоминания его примеров, через много кратное повторение, пытаться думать, что ещё новое можно добавить в пример, как скомбинировать несколько примеров. Нельзя просто читать. Следующий материал базируется на предыдущем. Просто при чтении очень быстро выветривается. В результате наступает момент, когда просто читающий человек дойдёт, например, до середины перестанет понимать, ему станет скучно и он бросит.
Моё следующее задание резиновому утёнку (без обид, резиновый утёнок - это старый добрый метод https://ru.wikipedia.org/wiki/Метод_утёнка). Вам необходимо создать две кнопки с помощью HTML. При нажатии на кнопки должен выводиться текст, что нажали именно по этой кнопки. То есть нужно написать обработчики нажатий для этих кнопок. Это по сути первое приложение по созданию реального GUI для веб-приложения на JavaScript и TypeScript. Это те самые кнопки, которые необходимы для выполнения главной поставленной цели. Через интернет поисковик можно найти, как создать кнопку и написано обработчик для события клика. Как видите, мы разбиваем поставленную задачу на маленькие подзадачи. Поставленная задача - это глобальная цель, то есть это стратегия, а маленькие подзадачи - это тактика, то есть то что делаем сейчас. Другими словами стратегия - это лес, а тактика - это дерево. Нужно учиться на таких задачах переключаться на лес и на дерево. Видеть и лес и дерево.
Решение этой подзадачи. Путём чтения туториалов можно сделать это решение. Но не нужно сразу считать, что эта подзадача выполнена. Нужно повторять его и пытаться придумывать вариации. Например, создайте ещё кнопку и выводите сумму двух чисел. При следующем заходе, сделайте, чтобы эти числа можно было вводить в поля ввода. Найдите, как получить значение из GUI элемента “input”.
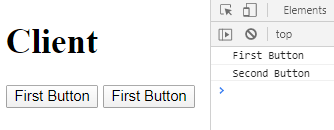
При нажатии на кнопки выводится текст в консоль браузера, на какую кнопку нажали.
Доказательство работы приложения и выполненного подзадания на скриншоте:

<body>
<h1>Client</h1>
<button onclick="onFirstButton()">First Button</button>
<button onclick="onSecondButton()">First Button</button>
<script>
var io = io();
function onFirstButton() {
console.log("First Button");
}
function onSecondButton() {
console.log("Second Button");
}
</script>
</body>