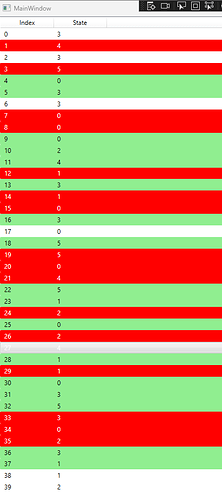
Необходимо покрасить элементы в зависимости от значения одного из полей модели.
XAML:
<ListView x:Name="listView" MouseDoubleClick="listView_MouseDoubleClick">
<ListView.View>
<GridView>
<GridViewColumn Header="Index" Width="100" DisplayMemberBinding="{Binding Index}" />
<GridViewColumn Header="State" Width="100" DisplayMemberBinding="{Binding State}" />
</GridView>
</ListView.View>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="Background" Value="{Binding BackgroundBrush}" />
<Setter Property="Foreground" Value="{Binding ForegroundBrush}" />
<Setter Property="BorderBrush" Value="{Binding BackgroundBrush}" />
<Setter Property="BorderThickness" Value="2" />
<Setter Property="Margin" Value="0" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="{Binding BackgroundBrush}" />
<Setter Property="Foreground" Value="{Binding ForegroundBrush}" />
<Setter Property="BorderBrush" Value="Orange" />
<Setter Property="BorderThickness" Value="2" />
</Trigger>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="{Binding BackgroundBrush}" />
<Setter Property="Foreground" Value="{Binding ForegroundBrush}" />
<Setter Property="BorderBrush" Value="Blue" />
<Setter Property="BorderThickness" Value="2" />
</Trigger>
</Style.Triggers>
</Style>
</ListView.ItemContainerStyle>
</ListView>Модель:
internal class Model : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
public int Index { get => _index; set { _index = value; OnPropertyChanged(); } }
public int State { get => _state; set { _state = value; OnPropertyChanged(); } }
private int _index;
private int _state;
public Brush BackgroundBrush
{
get
{
switch (State)
{
case 0:
return Brushes.White;
case 1:
case 2:
return Brushes.LightGreen;
default:
return Brushes.Red;
}
}
}
public Brush ForegroundBrush
{
get
{
switch (State)
{
case 0:
case 1:
case 2:
return Brushes.Black;
default:
return Brushes.White;
}
}
}
}Код:
public partial class MainWindow : Window
{
private ObservableCollection<Model> items = new ObservableCollection<Model>();
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
listView.ItemsSource = items;
AddItems(40);
DispatcherTimer timer = new DispatcherTimer();
timer.Tick += (s, a) =>
{
Random r = new Random();
items[r.Next(items.Count)].State = r.Next(6);
};
timer.Interval = TimeSpan.FromSeconds(1);
timer.Start();
}
private void AddItems(int count)
{
Random random = new Random();
int c = items.Count;
for (int i = 0; i < count; ++i)
{
Model m = new Model() { Index = c + i, State = random.Next(6) };
items.Add(m);
}
}
private void listView_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
int state = items[listView.SelectedIndex].State;
MessageBox.Show(state.ToString());
}
}Как только программа запускается - всё норм. Но когда таймер меняет значения в коллекции - начинается рандом. Фон и текст элементов красятся случайным образом. Если и есть какая-то система, по которой он это делает, то я её не понимаю ![]()
Вроде как, это происходит только с теми элементами, которые были изменены после первоначального добавления.