Здравствуйте!
Подскажите, пожалуйста, в каком направлении двигаться для решения задачи? Не понимаю, как передать заголовок с Secret-key (((
Цель. Необходимо создать web-приложение, моделирующее работу со стеллажом. Стеллаж должен состоять из 5 полок. Каждая полка может содержать один или несколько товаров или быть пустой. Товары можно передвигать с помощью курсора на другие полки и менять местами на одной полке.
Требования:
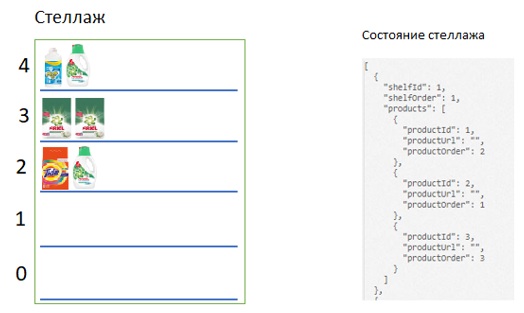
- Полки на стеллаже пронумерованы снизу вверх, начиная с 0, как показано на рис.1.
- Товары должны быть выстроены по нижней линии полки, т.е. «стоять» на ней (рис.1).
- Каждый товар должен быть виден полностью (товары не перекрывают друг друга).
- Товары не должны выходить за пределы полки (по вертикали).
- Реализовать возможность перетаскивания товара с полки на полку и в пределах одной полки (менять товары местами).
- Рядом со стеллажом вывести объект с данными о структуре стеллажа (рис.1), т.е. при каждом перетаскивании товара необходимо обновлять данные о полках и товарах на них (объект должен быть структурно аналогичен получаемому с сервера).
- Запрещено использовать сторонние библиотеки (jquery и т.п.).

Необходимые данные и ссылки для выполнения задания:
- Данные по товарам на полках –
GET https://api.jsonbin.io/b/5e6b40e207f1954acedf3427/1
Обязательно передать заголовок:
Secret-key: $2b$10$zeNmy2u803VjpcCj2JEa8uzC4t9YjXuLm3izVwWlCLigtPBES89dG - Структура:
[
{
shelfId: 1, // Id полки
shelfOrder: 1, // порядковый номер полки
products: [
{
productId: 1, // Id продукта
productUrl: '…', // url на картинку продукта
productOrder: 2 // порядковый номер продукта на полке
},
{
productId: 2, // Id продукта
productUrl: '…', // url на картинку продукта
productOrder: 1 // порядковый номер продукта на полке
},
{
productId: 3, // Id продукта
productUrl: '…', // url на картинку продукта
productOrder: 3 // порядковый номер продукта на полке
}
]
}
]