Я использую Tree Style Tab в Firefox. Намного удобнее, чем обычные горизонтальные вкладки сверху: помешается больше вкладок, их названия не обрезаются после пары символов, и еще можно группировать их в деревья (по умолчанию вкладки открытые с другой вкладки сами попадают в дерево под ней). Это, кстати, одна из причин почему Фаерфокс лучше Хрома — там до сих пор нет нормальных вертикальных вкладок без отдельного окна и т.п.
Но начиная с какой-то версии Фаерфокса (примерно 30-50) оно перестало убирать стандартные вкладки сверху, и они зря висят занимая вертикальное место (которое наиболее ценно на современных сайтах и мониторах).
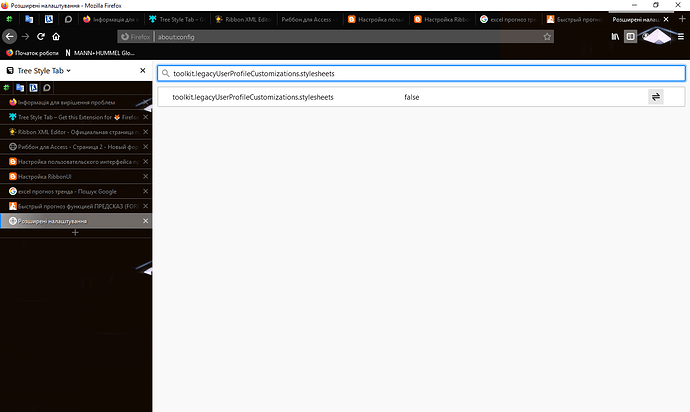
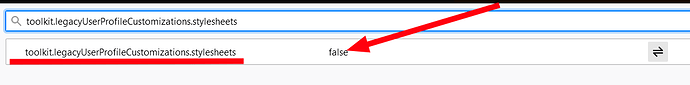
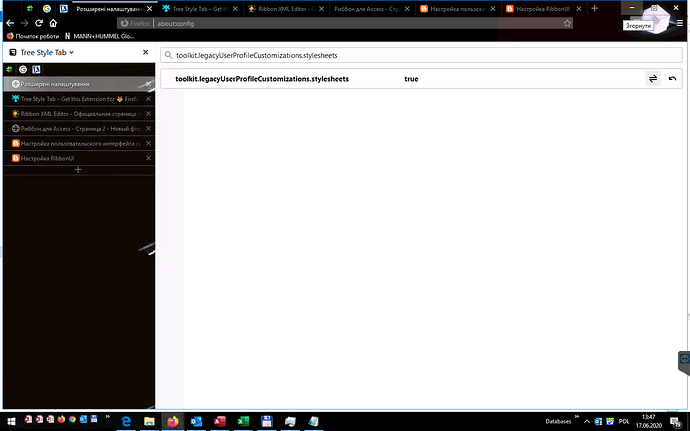
В настройках их вроде бы нельзя убрать, но нашел решение — скрыть через userChrome.css (начиная с Firefox 69 эта фича отключена по умолчанию для улучшения производительности, надо включить toolkit.legacyUserProfileCustomizations.stylesheets в about:config).
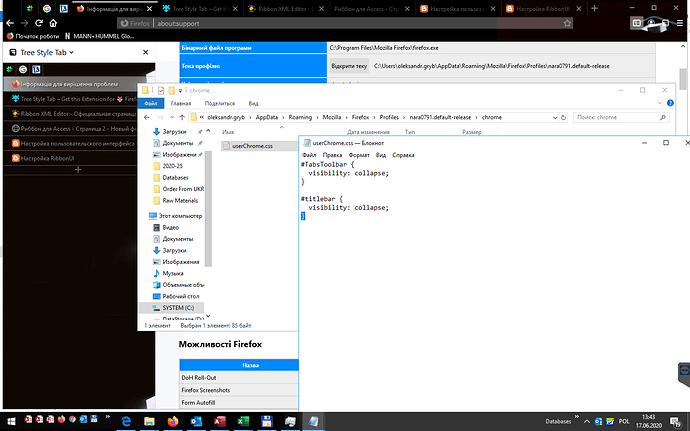
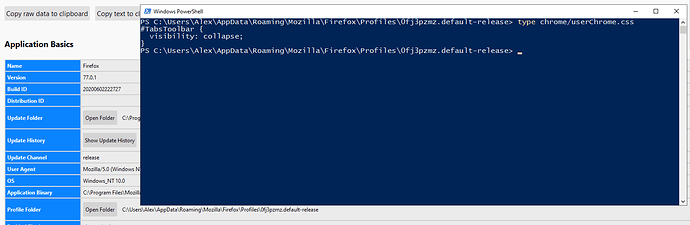
В папке профиля (её можно узнать в about:support или Help --> Troubleshooting information) создать папку chrome с файлом userChrome.css, и в него записать
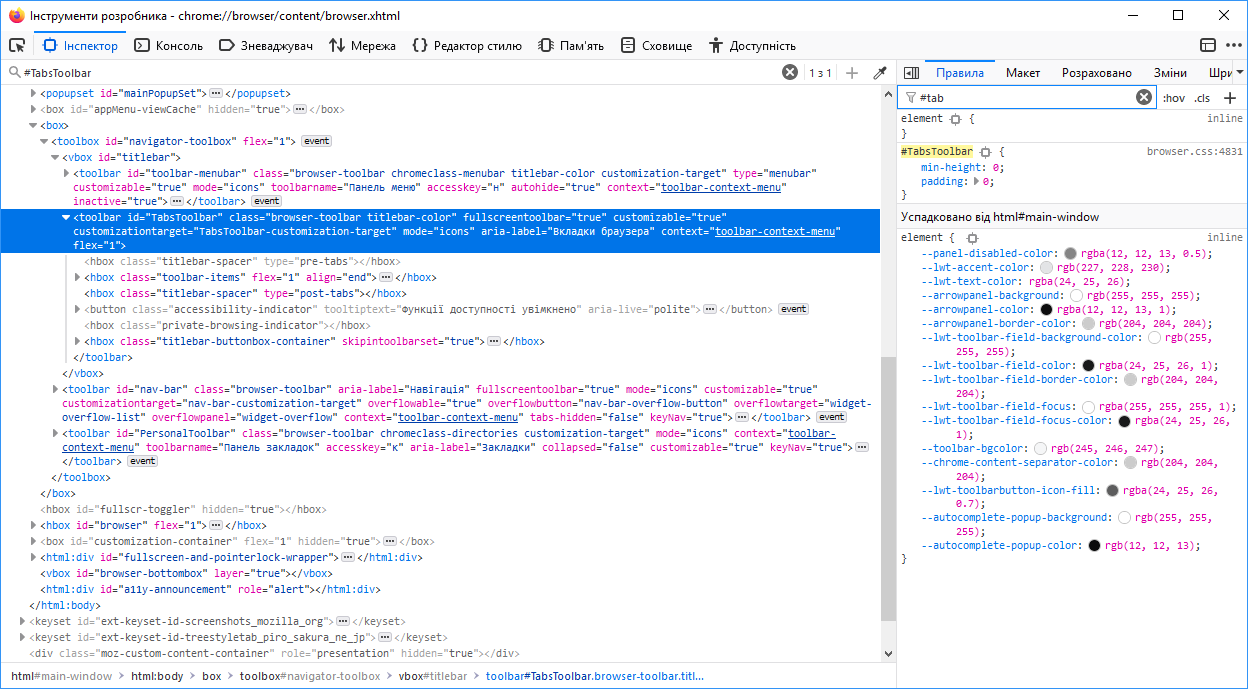
#TabsToolbar {
visibility: collapse !important;
}
В зависимости от ОС и стиля/настроек, кнопки закрытия и сворачивания браузера тоже могут пропасть. Мне они не нужны, браузер почти никогда не закрываю, а если вдруг понадобится, то через таскбар или хоткеи (Alt + F4, …).
Если хочется скрыть только сами вкладки, то можно использовать
#TabsToolbar .toolbar-items {
visibility: hidden;
}
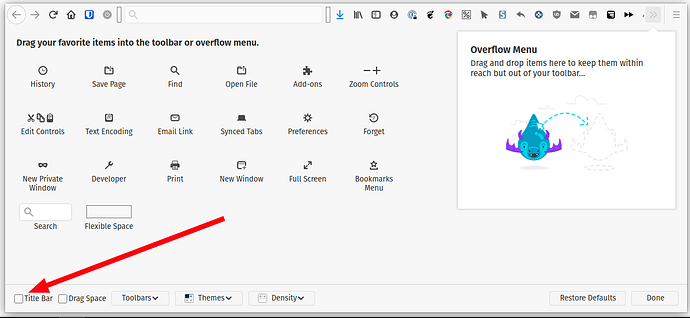
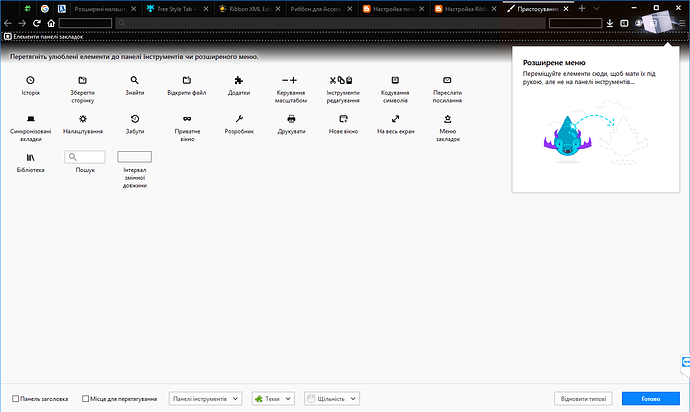
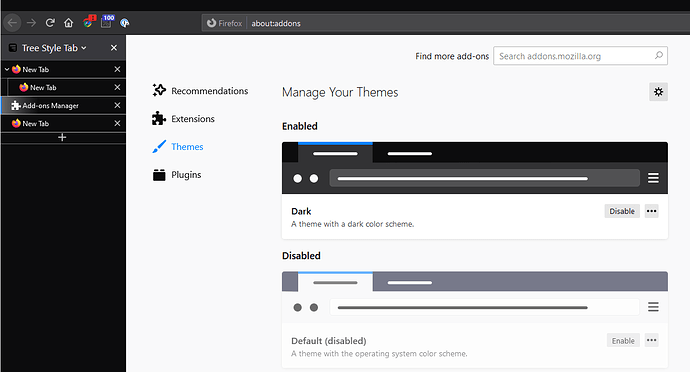
Еще заодно отключил стандартный заголовок ОС с кнопкой закрытия и т.д. В меню —> Customize :
В винде этот чекбокс отключен по умолчанию и заголовок совмещен с вкладками.
Чтобы убрать заголовок на винде можно в userChrome.css к тому, что выше, добавить
#titlebar {
visibility: collapse;
}
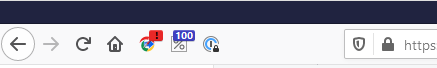
Но тогда при максимизации окна будут обрезаться иконки сверху (по крайней мере в Firefox 77):
![]()
Как вариант исправления: добавить padding в этой области
#nav-bar {
padding-top: 5px;
}
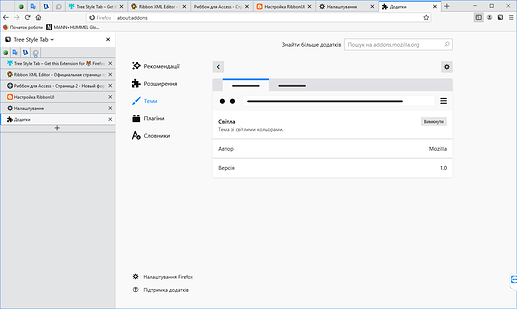
Или не трогать заголовок, без вкладок он и так становится меньше на винде

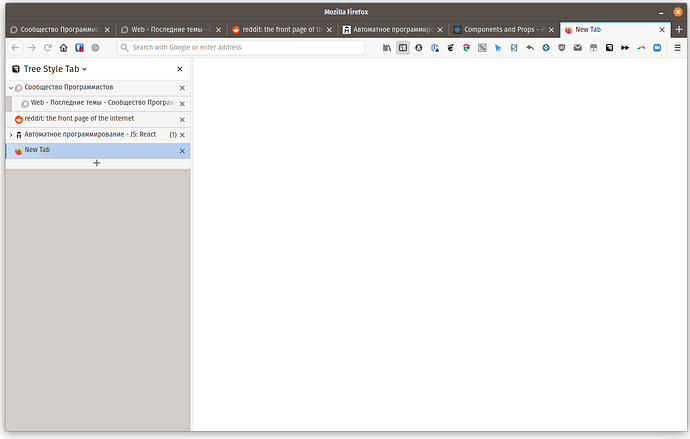
В итоге у меня было:
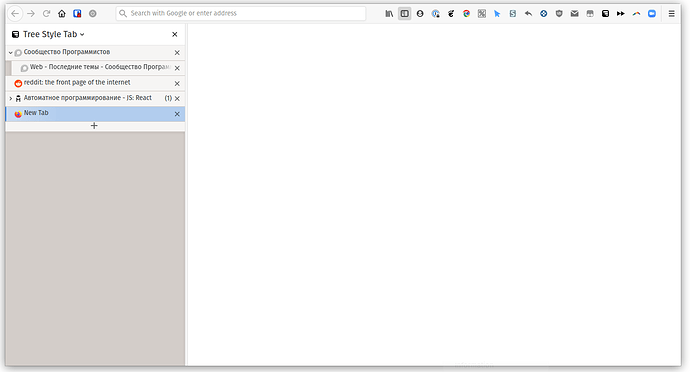
Стало:
Двигать и максимизировать окно можно за области между адресной строкой и иконками расширений.
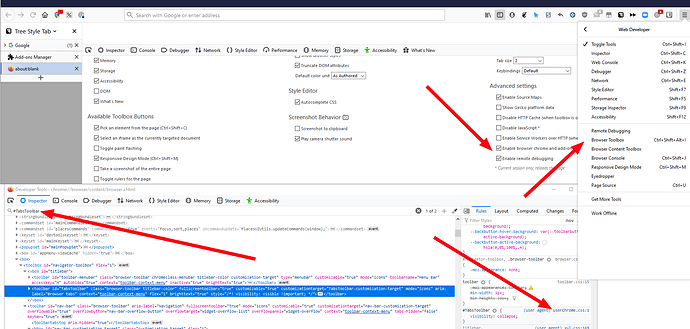
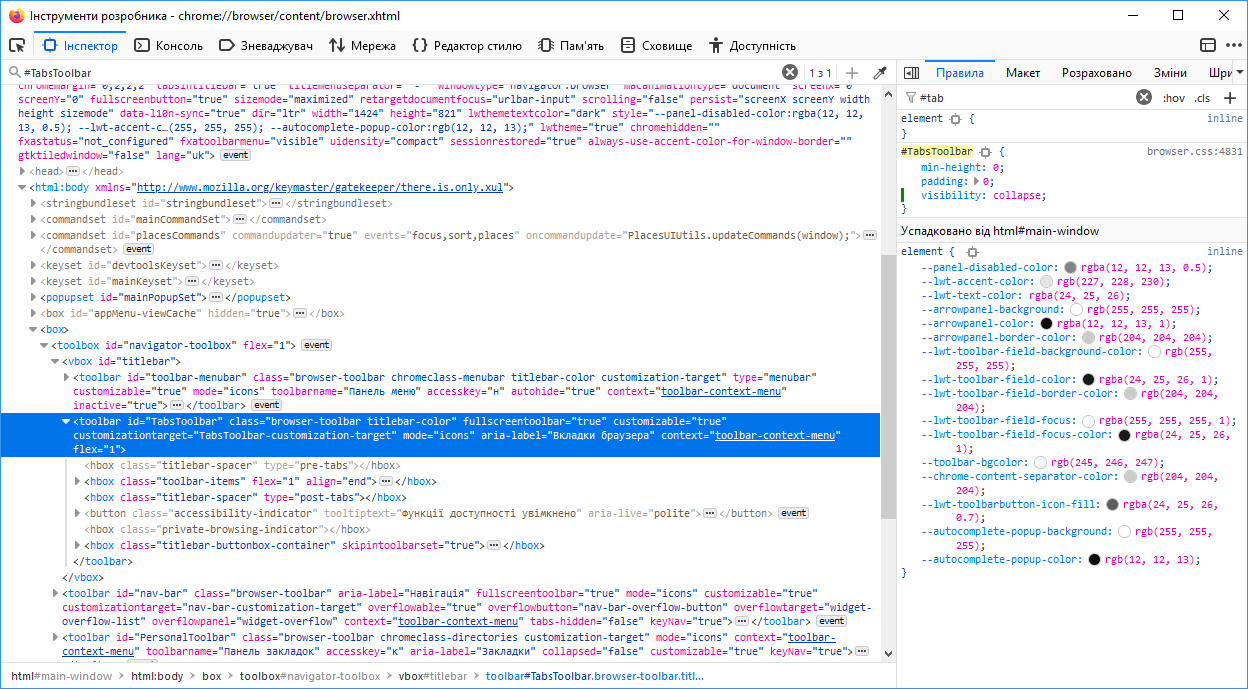
Для отладки и экспериментов можно использовать Browser Toolbox.
Для дальнейшего вдохновения по допиливанию браузера под себя: https://www.reddit.com/r/FirefoxCSS/